Sketch Design helps you and your team to focus and orientate quickly to a story at hand. It helps you to better understand problems related to the story. It supports thinking what kind of tasks are related, which concludes to a better story estimation, e.g. as story points. Ultimately you’ll get a better feature implementation and expectations are communicated well to different stakeholders.
- Sketch User Interface
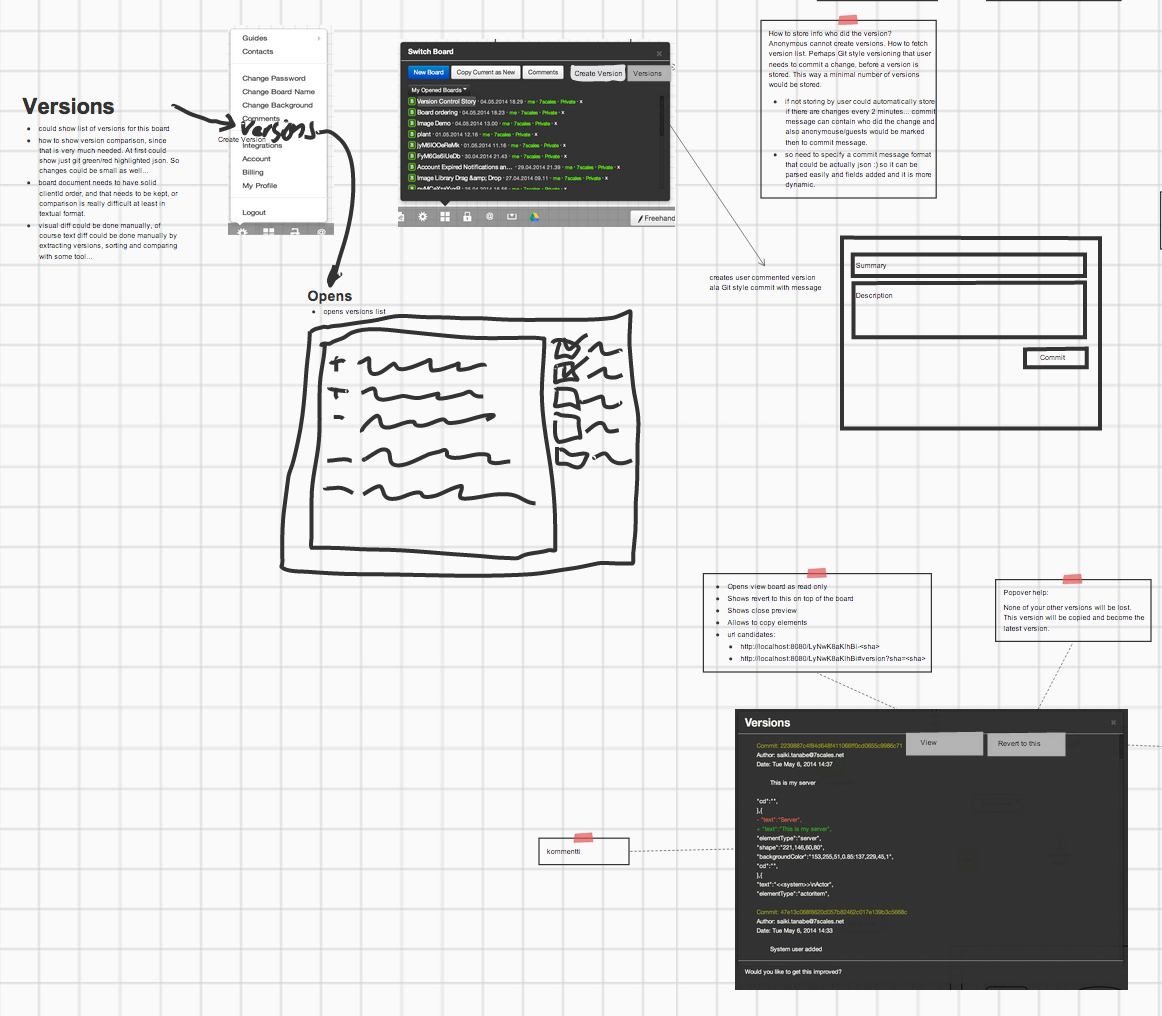
Sketch user interface could be many things. You could utilize existing system, take a screen shot and draw freehand on top of that. Show what the changes would be related to the story. When drawing freehand in a live meeting, you automatically communicate very well for your audience.
Outcome: Stakeholders mind is orientated for the story, to seek out problems related to that
Example.

- Extract features related from a user perspective
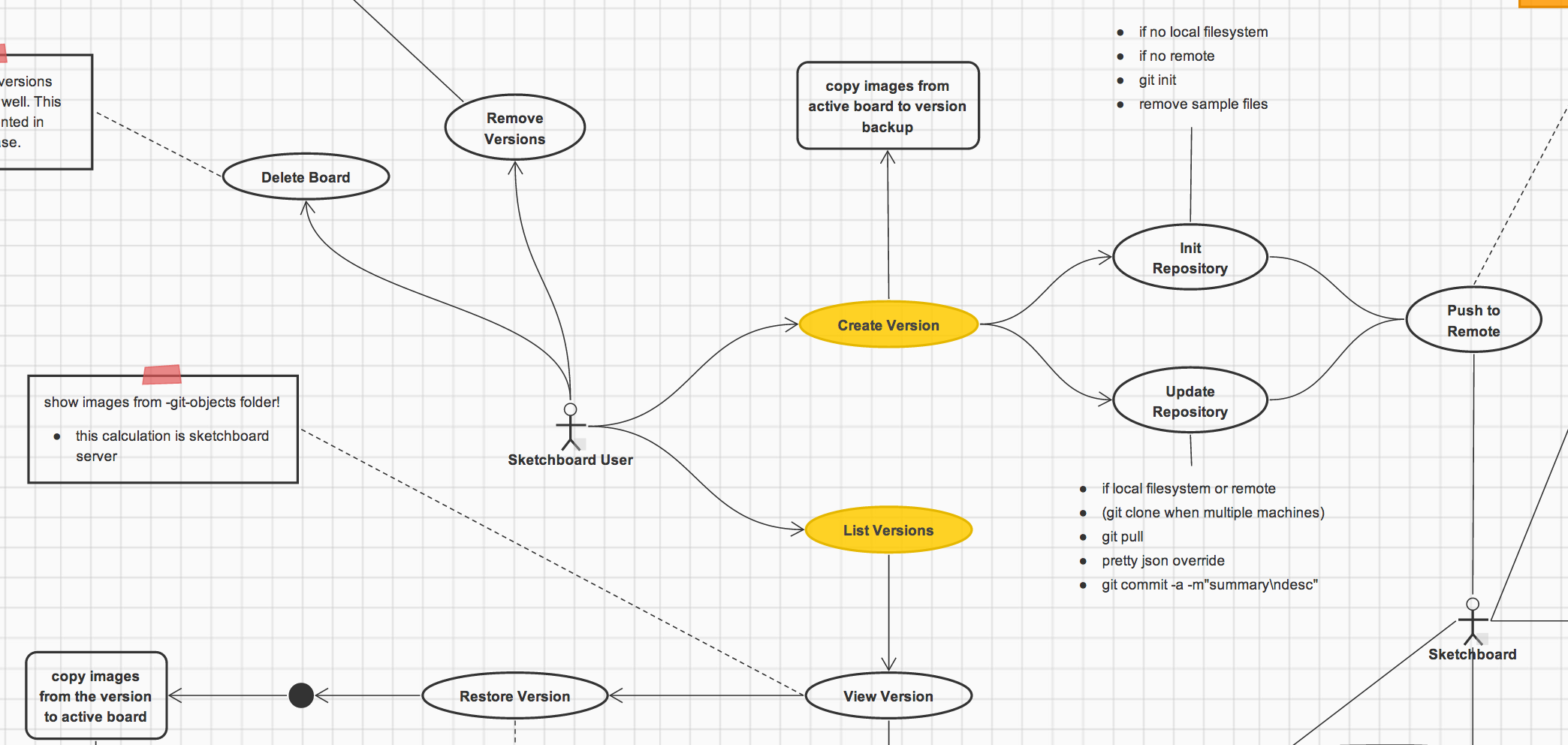
To dig in deeper, you could extract features related to the story using a use case diagram. One example approach could be to write plain bullet points. Use approach that feels most natural for the situation, and would reveal hidden functionality.
Especially when extracting features with a team might reveal new features that the story requires to be a fully functional.
Outcome: Leads better understanding of functionality related to the story and might reveal hidden functionalities that the original story writer has not thought about
Tips: limit features to a bare minimum (drop nice to have), since there will be surprises anyway
Example idea. Use cases combined with flows.

- In parallel sketch technical solution iteratively
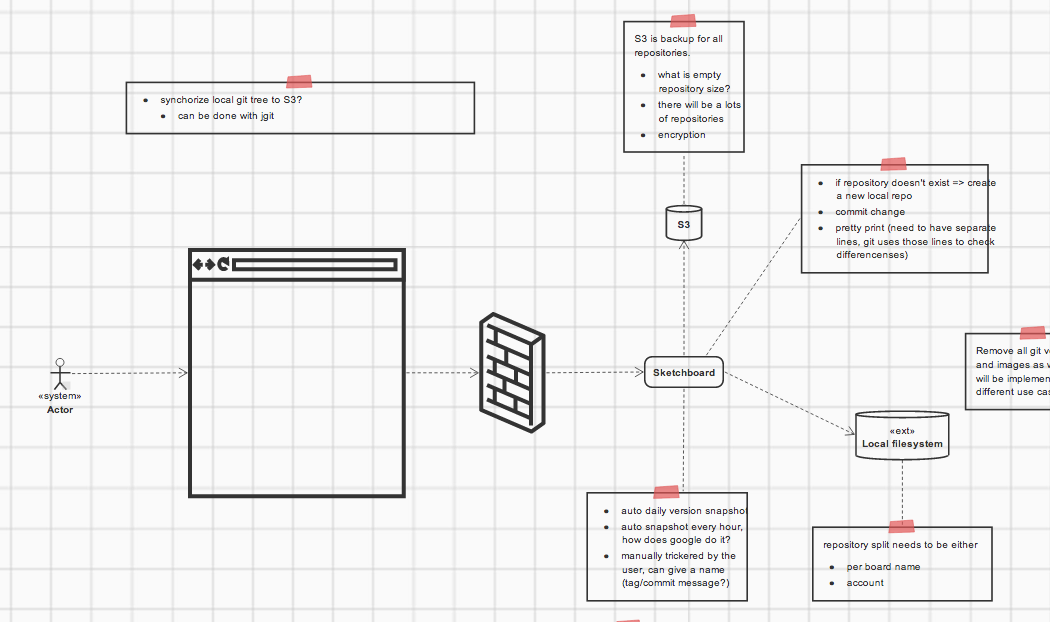
When you sketch technical solution, sketch e.g. some servers and data flows, it might reveal things like functionalities related to backups. You take a different angle to the problem and also understand technical challenges. This helps to to create more concrete tasks related to the story.
Outcome: high level technical solution of the story and better understanding of the related tasks. E.g. identified that story includes database changes or new server setup.
Example

During Coding
You can reiterated planning meeting result at anytime, when creating e.g. concrete tasks. You could take a snapshot of the current sketch design, so you won’t be destroying anything permanently, and you could always get back to the original drawing table.
Sketch Design helps you to get back to the big picture when you are deep in coding details. Sketch Design doesn’t need to be pretty, it just need help you to get structure flow back in your mind. In addition it doesn’t need to be maintainable, though you can extract some parts of it to your documentation, if it increases your documentation value.
Summary
Sketch Design can certainly be anything, what ever feels most natural for you. What is the most important is to orientate your self to the problem, so you know how much work there is. Different kind of views for the story reveals new consequences and you get a better over all picture. To keep things simple, make sure sketch design doesn’t get too detailed or you already “implement” sketched problems on paper, when actual problems might be little bit different.
You could use sketch design to create user stories or you could utilize sketch design on live planning meeting. Especially if you have a virtual meeting using Skype, Google Hangouts or like with remote team members.
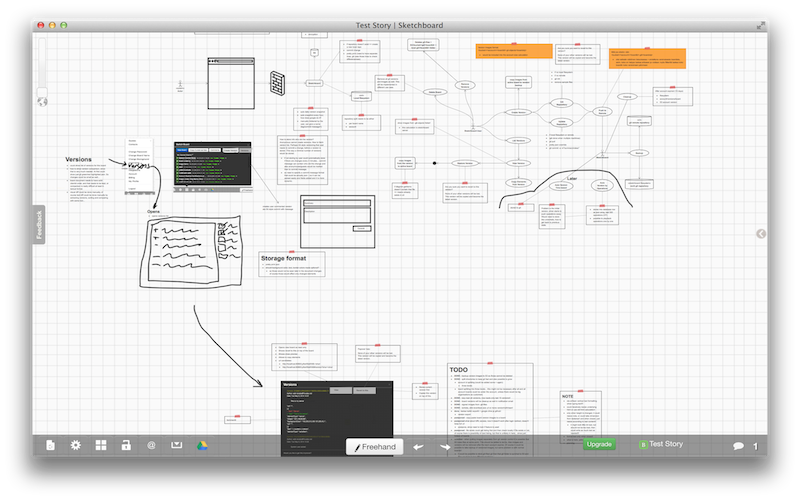
In the end your over all sketch design might look something like this.

Try out Sketchboard’s UML diagram tool to easily conseptualize your team future efforts.

