A new version of Sketchboard is available. All text related functionality needed to be reimplement due to performance problems in Chrome 97 (or later) on Windows 10 for SVG text.
Allthough the work was massive it will bring new nice things for Sketchboard users. We are able to introduce more advanced content that users' can have on their boards. Please suggest us what kind of content you would like to see on Sketchboard.
The first release introduces full CommonMark and GFM (GitHub Flavored Markdown) support on notes and just text shapes.
CommonMark Examples
GitHub Flavored Markdown already brings some nice additions. You can create e.g. task lists and tables. Links are created automatically without a need to convert those to a markdown link, though many times you want to show alternative text for a link.
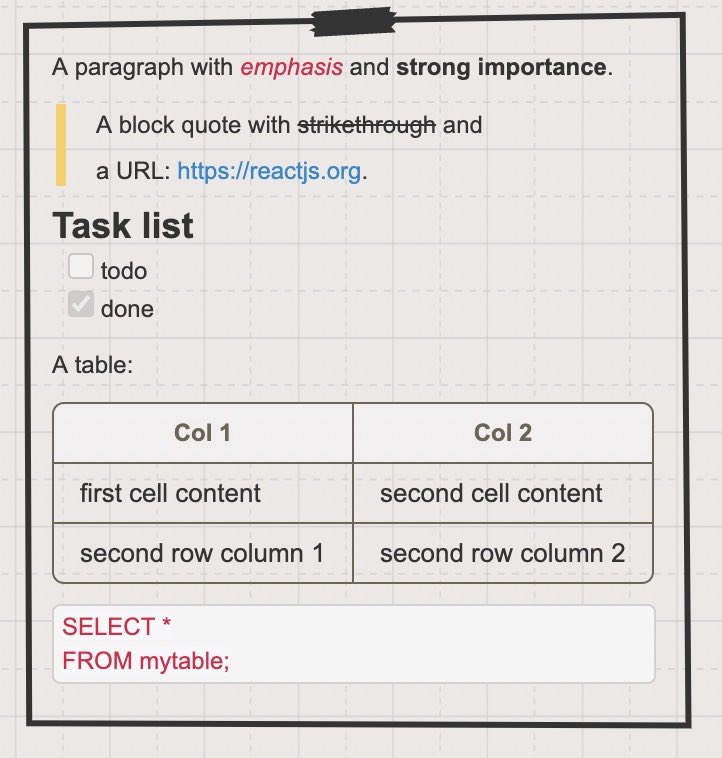
A paragraph with *emphasis* and **strong importance**.
> A block quote with ~strikethrough~ and
> a URL: https://reactjs.org.
### Task list
* [ ] todo
* [x] done
A table:
| Col 1 | Col 2 |
| - | - |
|first cell content | second cell content |
|second row column 1 | second row column 2 |
```
SELECT *
FROM mytable;
```

Breaking changes
Earlier Sketchboard had a custom Sketchboard Flavored Markdown that created a line break for each line break in the text. Common markdown creates only one line break, no matter how many enter characters a note or text element contains.
Text related content is not exactly the same size as it used to be. You might need to resize your note or type some content in a text element to get it resized correctly.
Unfortunately, new version means that we cannot support a proper SVG exports, since we are mixing HTML and SVG in the content. You can still get full vector graphics export by using a PDF export. If there is need, we can introduce HTML export, please let us know!

