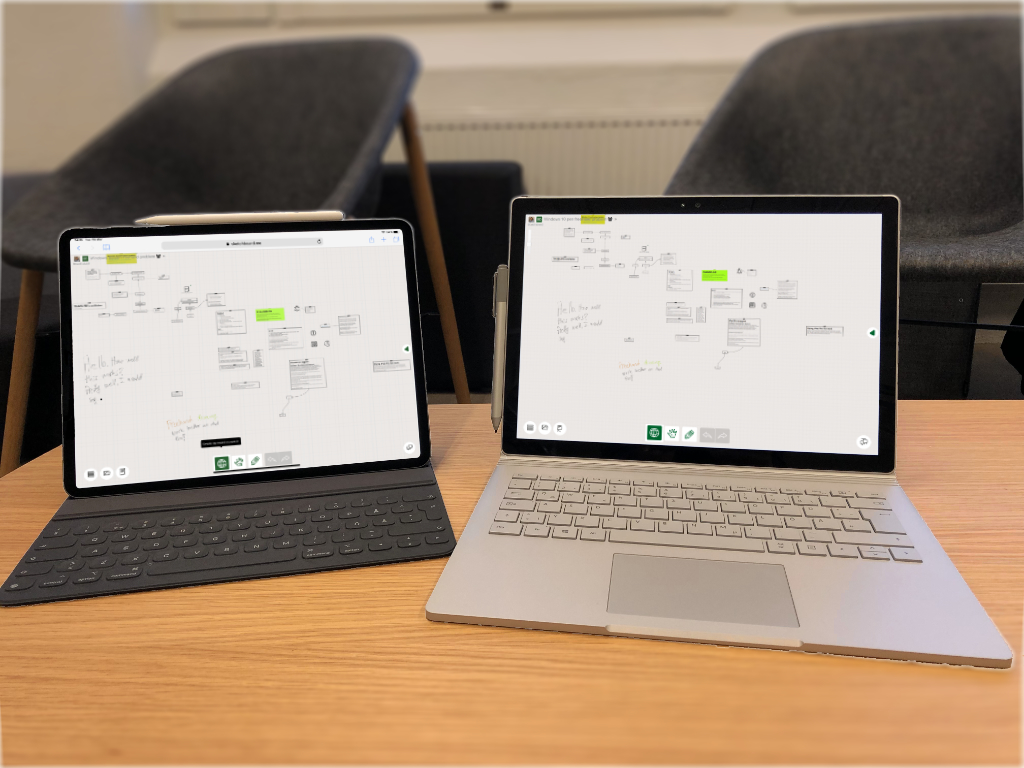
Nowadays, many users do at least some productivity work using a touch device. iPad Pro is undoubtedly one of those devices, and you can find even developers who do some experimental coding with it though it is mostly a thin wrapper to a server where actual development tools are. Overall iPad Pro experience has improved a lot, and you can produce and not only consume content.
— Go to instructions install full-screen Sketchboard on iPad—
For example, this blog post has been done with an iPad Pro. Content has been written with an excellent Markdown application called iA Writer. Photos are modified using Affinity Photo, and changes are synchronized with a Git client app, Working Copy.

Having new input devices such as pen and physical keyboard allows experimenting and creating a different kind of content on an iPad Pro.
Sketchboard wants to support users who use larger touch devices which have enough performance. iPad Pro definitely goes into this category, and Sketchboard works with it smoothly. Target is to improve Sketchboard usability when using an iPad Pro either by using a pen or finger, keyboard folio or soft keyboard.
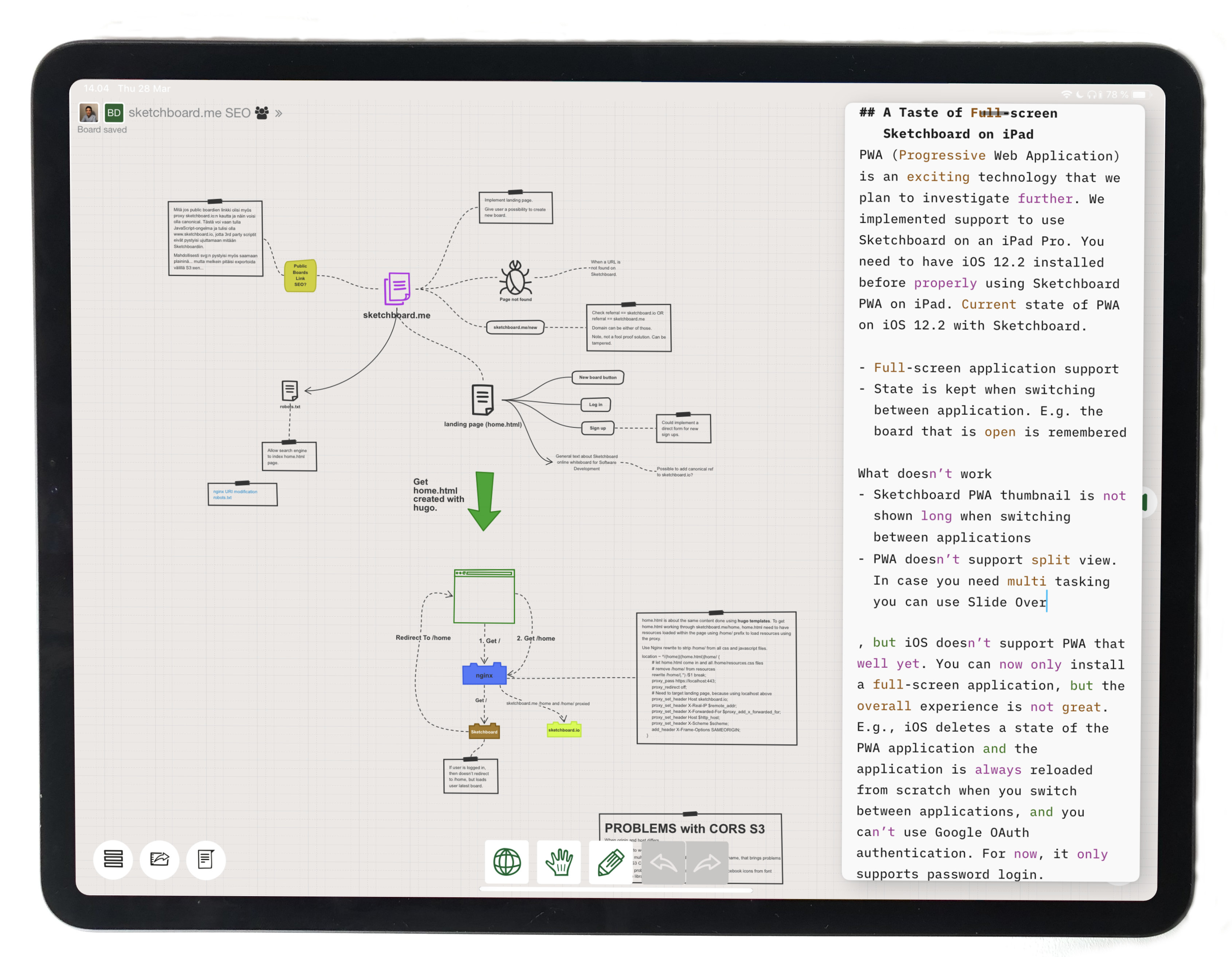
A Taste of Full-screen Sketchboard on iPad
PWA (Progressive Web Application) is an exciting technology which enables web applications to feel like a native app on a device.
We implemented a lightweight PWA support to use Sketchboard on an iPad Pro. You need to have iOS 12.2 installed before properly using Sketchboard PWA on iPad.
What is working with Sketchboard
- Full-screen application support
- Login using Google Authentication
- A state is kept when switching between application. E.g. the open board is remembered
- App switcher shows Sketchboard as an own application
![]()
What doesn’t work
- Sketchboard PWA thumbnail is not shown long when switching between applications
- PWA doesn’t support a split view. You can have semi multitasking with Slide Over

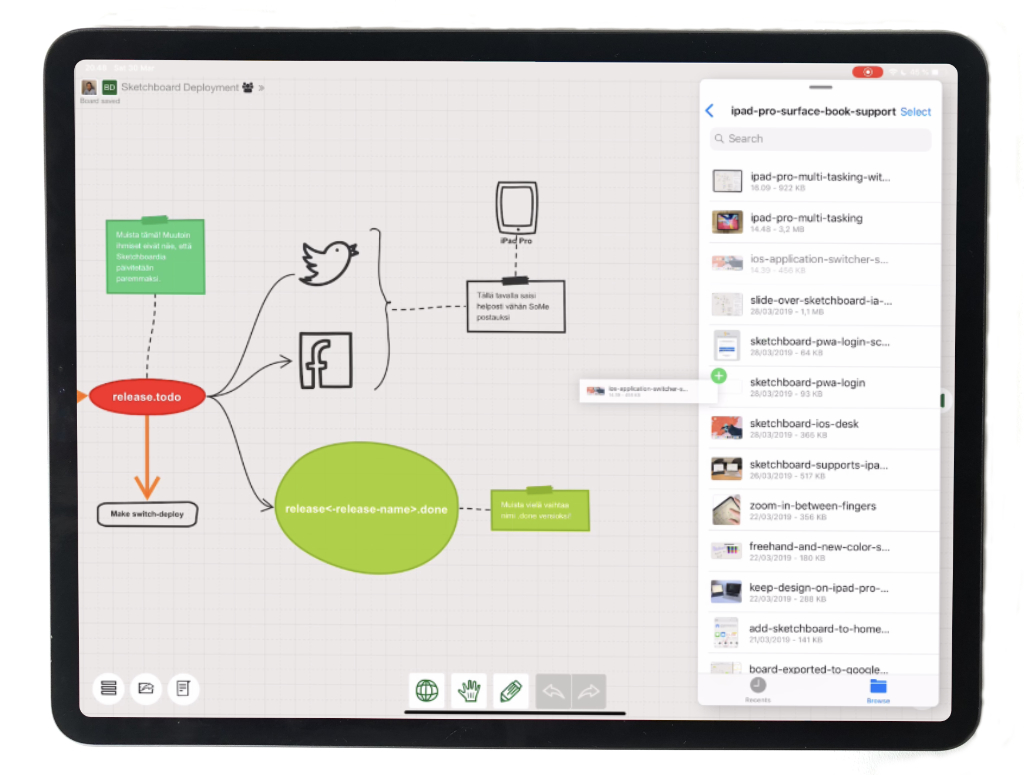
Upload Photo To Sketchboard Using iPad Pro
Photos can be uploaded to Sketchboard using iPad. Drag Files app on top of Sketchoard app. When Files app is over Sketchboard app as slide over, drag the wanted photo to your board.

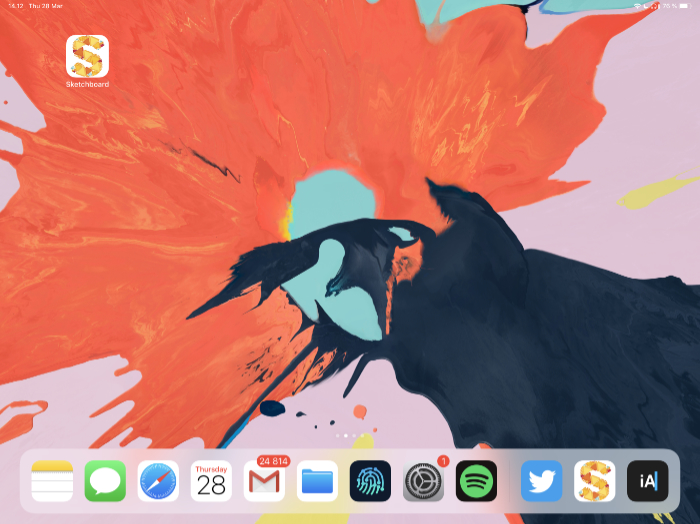
Install full-screen Sketchboard on iOS
To experience full-screen Sketchboard on iPad or iPad Pro, update your iOS to version 12.2. Earlier iOS version 12.1.4 gives minimal PWA support.
- Go to Sketchboard and login.
- Select Add to Home Screen (you need to be logged in)

Now Sketchboard icon is available on your home screen.
- Open Sketchboard

- Select ”Login” from the top of the screen

Choose Password Login or Google Login, depending on which login type you have used earlier.

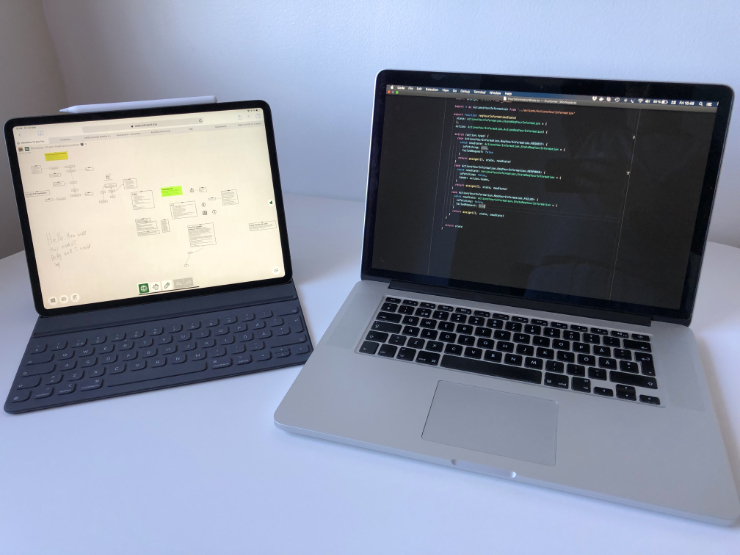
Example use case
Keep your diagram and sketches open on an iPad Pro and only focus coding on your main computer.

Support for Surface Book Touchscreen (Microsoft)
To support a more extensive range of touch devices such as Windows Surface Book. Sketchboard needed a significant refactoring to support pointer events. For example, Windows Surface Book touch screen doesn’t support touch events very well, and support for pointer events was needed.
Now you can use Sketchboard with a Surface Pen or use a finger to move shapes on a touch screen. The good old mouse works the same as earlier.
We wish Safari browser in iOS and MacOS would support pointer events, and only one kind of implementation would be needed.
Sketchboard detects if pointer events are supported with:
window.PointerEvent
Export Board to Google Drive on an iPad Pro
Produce a complete Sketchboard diagram and export it directly to your Google Drive using an iPad Pro.
Open Sketchboard on Safari browser, drag Google Drive application on a split view to use applications side by side. Split view is not necessary, but you can verify the result more easily. Export the board directly to Google Drive.
Menu > Export > Export to Google Drive > (Choose the format)
Refresh your Google Drive folder (drag down and release), and you are ready to share it in Google Drive. Alternatively, send it using the Mail app by dragging and dropping the exported file from the Files app.


Improvements
- Color selections are more prominent and more accessible to select using a finger or pen on a touch device
- Zoom supports two finger zooming and zooming in between your fingers
- Handle sizes are increased to be more accessible using fingers
- When you double tap a shape to edit its text, zoom resets, and the shape gets focused in the middle of the screen
- Improved long press selection
- Soft keyboard usability is also improved. E.g., when using quick connection creation, it is taken into account the correct position before the soft keyboard pops up and before the board moves due to the soft keyboard
- Bug fixes
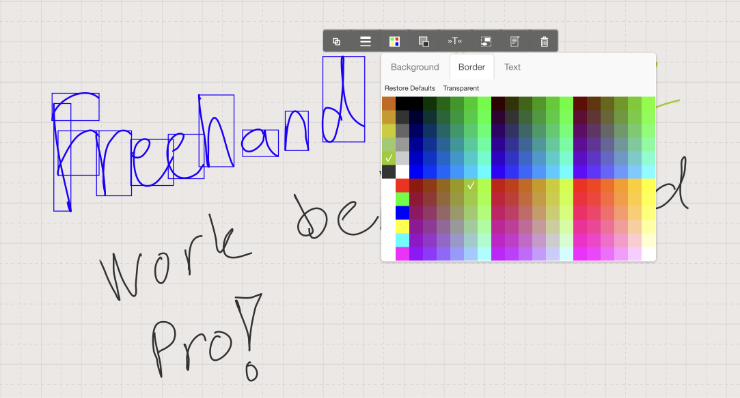
Try freehand drawing on an iPad Pro. You can notice the incredible performance that the device has. The freehand drawing feels very natural even on bigger boards.

Troubleshooting
In case you have two tabs open on iPad Safari, Sketchboard thinks that each of the tabs is a different client and you will get constant updates from Sketchboard. You’ll see green flashes all the time.
Fix: Close one tab.
Sometimes Safari web browser on iOS doesn’t show text editor correctly, the cursor blinks in a wrong place. In this case, kill current Safari instance and start it again.

