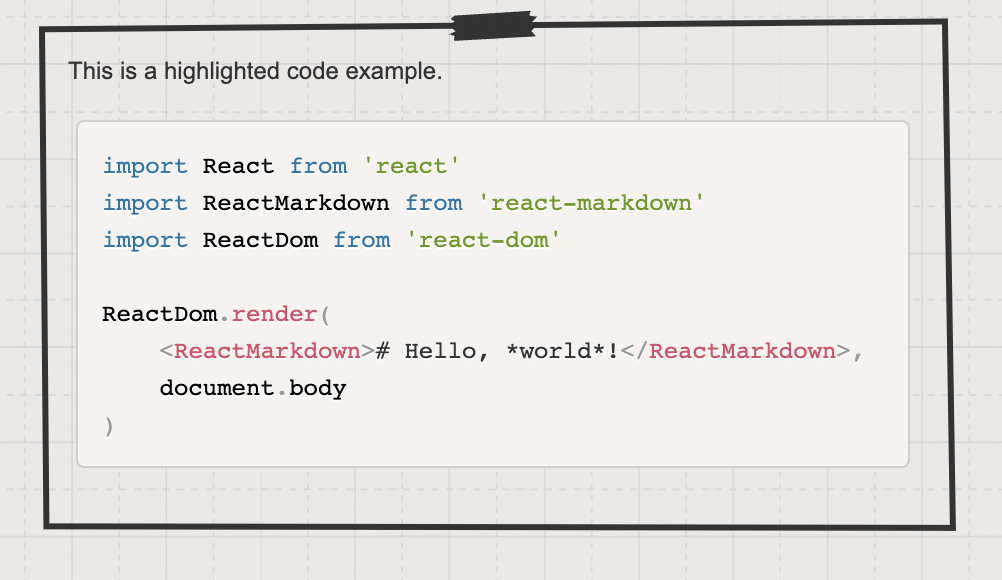
Happy to announce that Sketchboard supports common programming languages' syntax highlighting. Syntax highlighting is enabled on Markdown supported shapes, note, just text and connection labels.
Supported programming languages:
Other file content highlighting
~~~jsx
import React from 'react'
import ReactMarkdown from 'react-markdown'
import ReactDom from 'react-dom'
ReactDom.render(
<ReactMarkdown># Hello, *world*!</ReactMarkdown>,
document.body
)
~~~

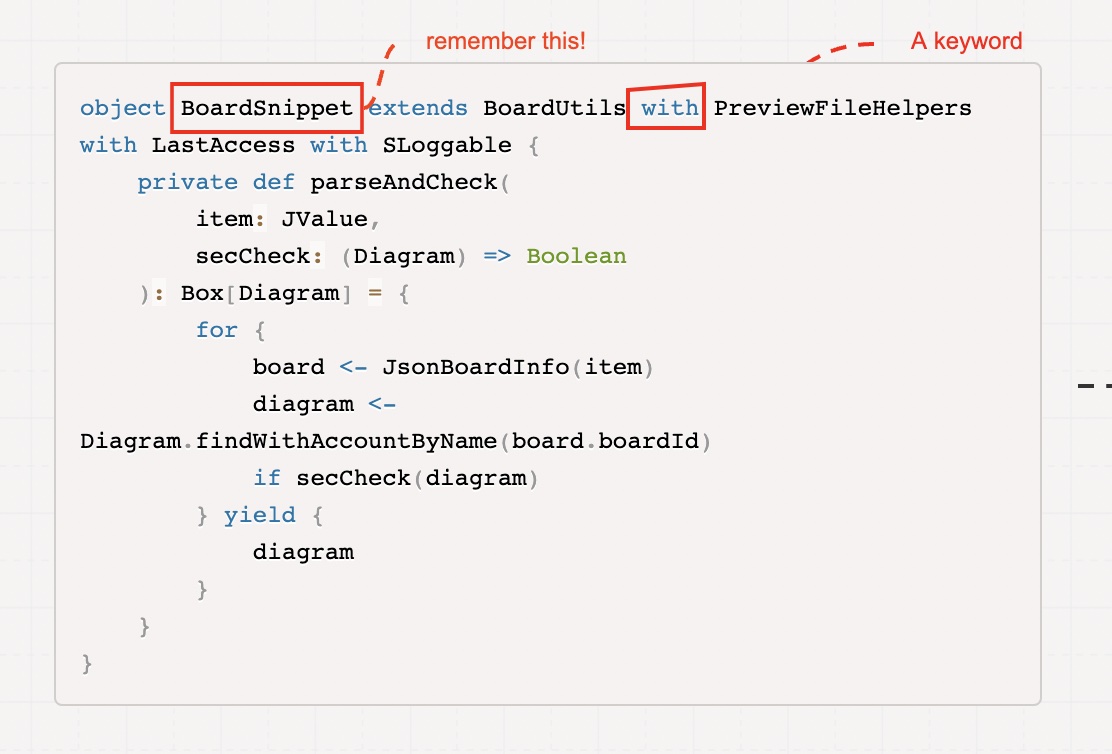
You can mark code snippet with a freehand tool to annotate your code.

~~~scala
object BoardSnippet extends BoardUtils with PreviewFileHelpers with LastAccess with SLoggable {
private def parseAndCheck(
item: JValue,
secCheck: (Diagram) => Boolean
): Box[Diagram] = {
for {
board <- JsonBoardInfo(item)
diagram <- Diagram.findWithAccountByName(board.boardId)
if secCheck(diagram)
} yield {
diagram
}
}
}
~~~
Development details and Big Thanks
Sketchboard utilizes awesome software to implement syntax highlighting, on a highlevel:
- React Markdown for markdown and to load syntax highligher for code blocks
- React Syntax Highlighter to highligh code blocks with PrismJS using ReactJS
- PrismJS to syntax highlight code blocks
PrismJS is fast and relatively lightweight if supported languages are kept minimal.
Sketchboard uses Webpack to code split the code and download syntax highlighting related components only when code blocks are used on a board. This makes loading of code blocks slightly slower on first time and when ever there are changes to those dependencies.

