Online Flowchart Maker for flexibility
Join users to start.
Sign Up - It's Free!Sketchboard's online flowchart tool is here to speed up your work. Build and improve your online flowcharts with ease. Save time, and make sure everybody is on the same page.
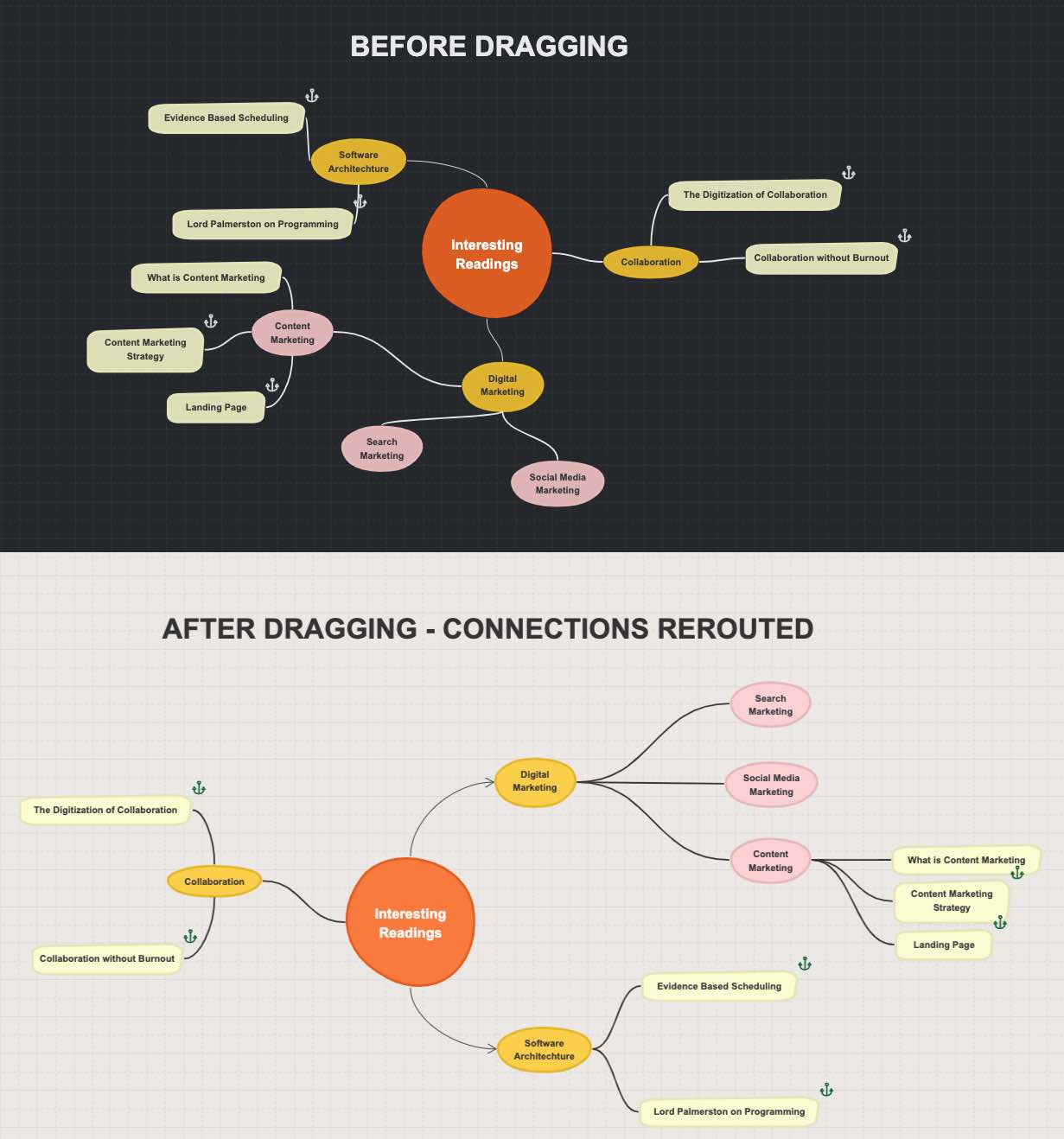
Get a better overview of your software implementation with flowcharts. They’re quick and easy to draft, with automated connections and drag and drop options. Every time a node is dragged on the board the connections will automatically be redrawn, indicate the most direct path.

Get a better overview of your software implementation with flowcharts. They’re quick and easy to draft, with automated connections and drag and drop options. Every time a node is dragged on the board the connections will automatically be redrawn, indicate the most direct path.

Sketchboard’s flowchart software emphasizes a simple and flexible experience. No need to fight with complex rules or over-complicated features. Get a smooth experience to boost your creativity. Make your flowchart drafts quickly, and improve them as you go.
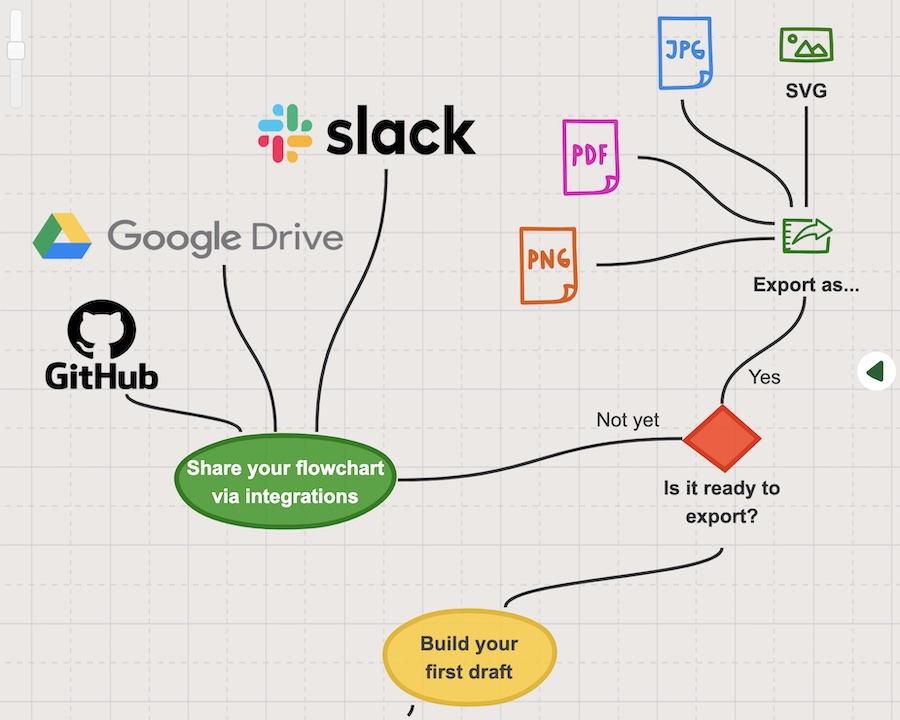
Flowcharts are created to make sure everybody is on the same page. Online flowchart diagrams created on Sketchboard can be exported as pdf, jpeg, png and svg. Enhance your team communication with Slack, Google Drive, and GitHub integrations.

Flowcharts are created to make sure everybody is on the same page. Online flowchart diagrams created on Sketchboard can be exported as pdf, jpeg, png and svg. Enhance your team communication with Slack, Google Drive, and GitHub integrations.

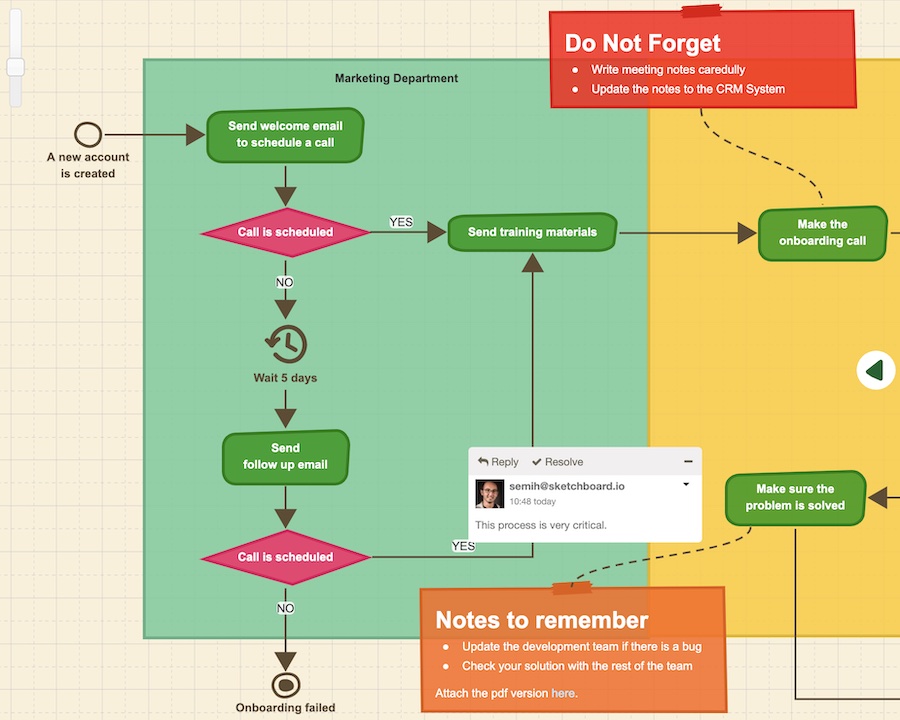
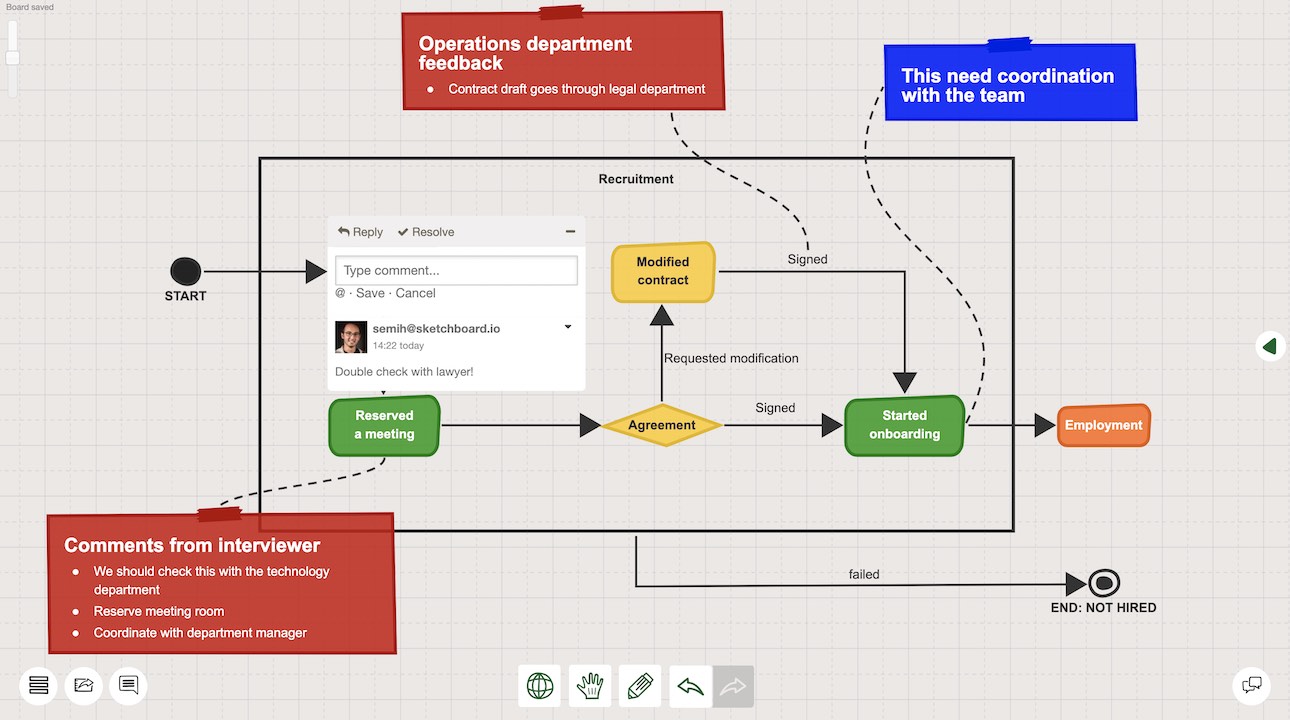
The world changes, so do your flowcharts. Sketchboard’s flowchart maker offers real-time collaboration opportunities to quickly get your team a common understanding. Add comments, receive feedback, and make your flowcharts better.
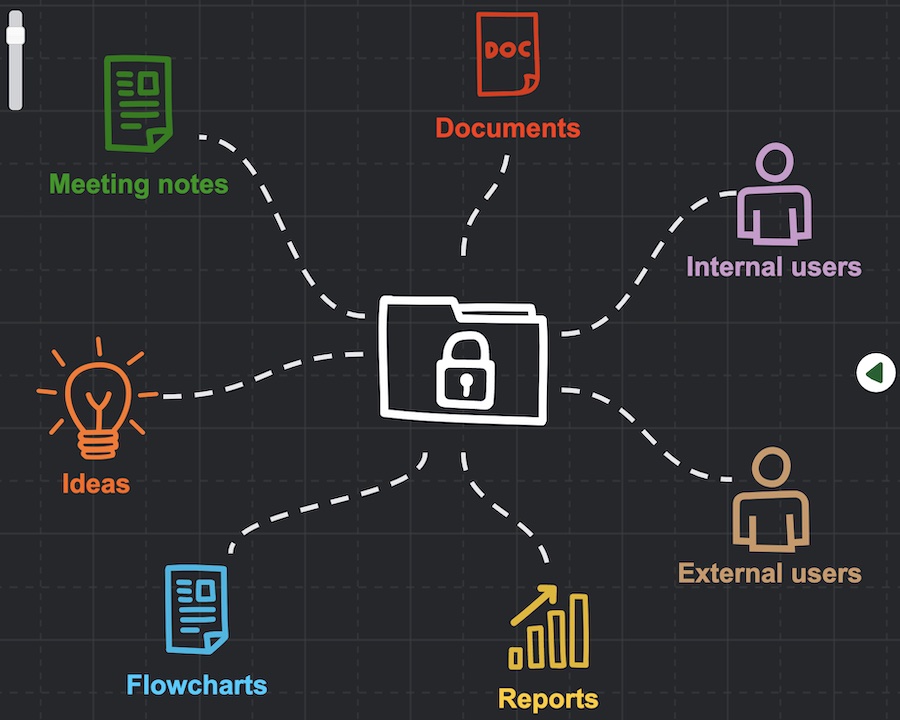
Flowcharts can include highly private content that requires a safe and secure space. Sketchboard’s flowchart creator pursues the highest privacy and security standards to protect your data.

Flowcharts can include highly private content that requires a safe and secure space. Sketchboard’s flowchart creator pursues the highest privacy and security standards to protect your data.
Having an infinite space on the canvas enables more variations for creating flowcharts. Zoom in and zoom out as the scale of your project and workflows change over time. Resize the canvas to make sure all of your ideas fit in an organized way. Don’t let the canvas limit your creativity.

Having an infinite space on the canvas enables more variations for creating flowcharts. Zoom in and zoom out as the scale of your project and workflows change over time. Resize the canvas to make sure all of your ideas fit in an organized way. Don’t let the canvas limit your creativity.
Building a good flowchart takes time and many iterations. A wide variety of shapes and icons enhances the ability to visualize flows. Sketchboard’s flowchart tool provides 400+ built-in shapes and offers the possibility to add your own images. Make your flowcharts more appealing and clear with creative visuals.

Building a good flowchart takes time and many iterations. A wide variety of shapes and icons enhances the ability to visualize flows. Sketchboard’s flowchart tool provides 400+ built-in shapes and offers the possibility to add your own images. Make your flowcharts more appealing and clear with creative visuals.
The flowchart creation process comes with a structural thinking approach. Dynamic connections between shapes make sure the flowchart looks clean and beautiful even for the flowchart drafts in early phases. Move the shapes around, let Sketchboard reroute the connections automatically.

The flowchart creation process comes with a structural thinking approach. Dynamic connections between shapes make sure the flowchart looks clean and beautiful even for the flowchart drafts in early phases. Move the shapes around, let Sketchboard reroute the connections automatically.
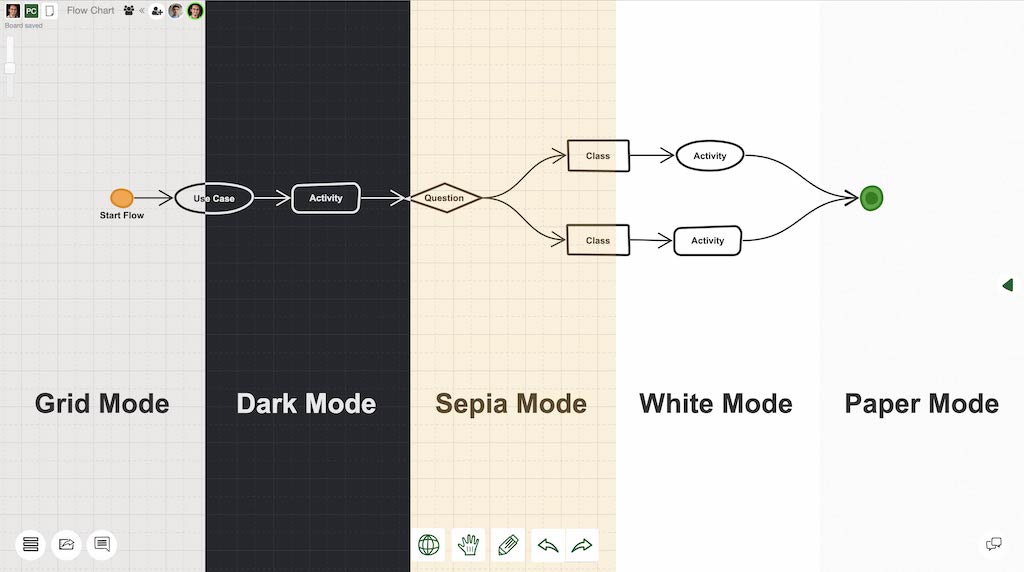
Alternative background options for the flowchart maker uplift the experience both for the audience and the creator. Choose the option that works best to customize the visual look of your flowchart. The background modes also come with different default drawing colors. Which type of background do you prefer? Grid, Dark, Sepia, White, or Paper?

Alternative background options for the flowchart maker uplift the experience both for the audience and the creator. Choose the option that works best to customize the visual look of your flowchart. The background modes also come with different default drawing colors. Which type of background do you prefer? Grid, Dark, Sepia, White, or Paper?
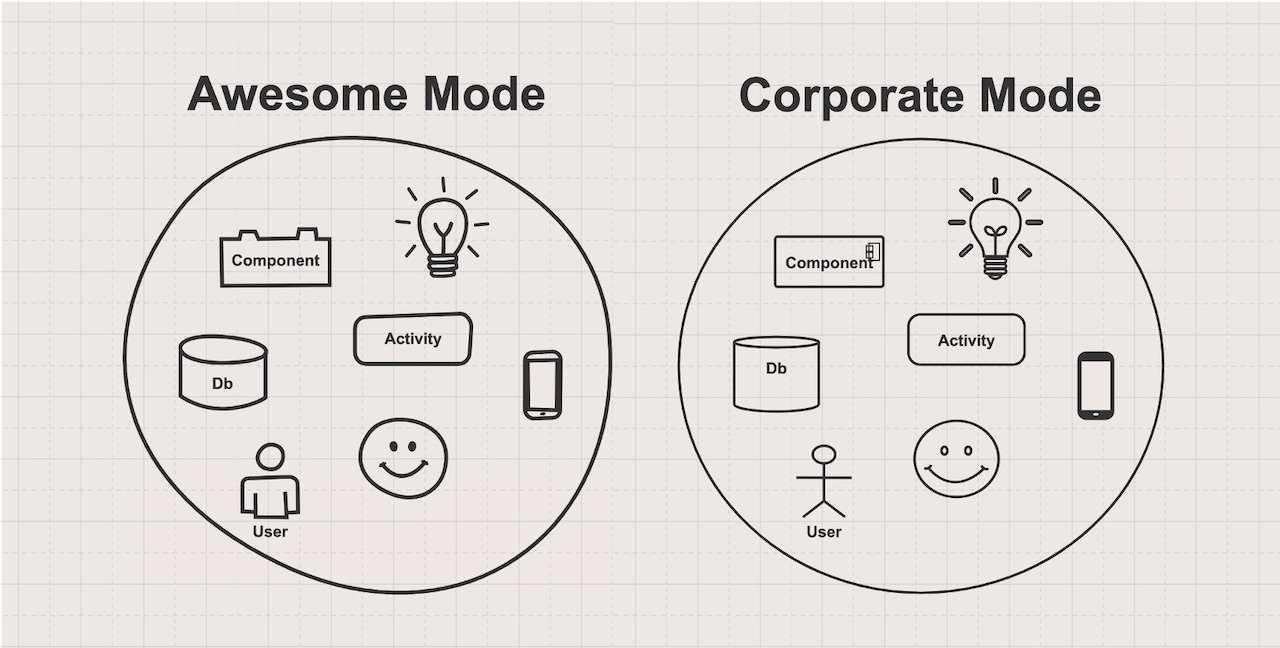
Some flowcharts are not built to look perfect, but to serve as a starting point for discussions. Sketchboard’s awesome mode provides an organic and “unofficial” look to collect feedback more easily. Change the drawing style to “corporate mode” when it is time to put it out there, to impress people.

Some flowcharts are not built to look perfect, but to serve as a starting point for discussions. Sketchboard’s awesome mode provides an organic and “unofficial” look to collect feedback more easily. Change the drawing style to “corporate mode” when it is time to put it out there, to impress people.

In this article, you will learn different types of flowcharts and how they are used for different purposes. You will also learn how to create great flowcharts with Sketchboard’s online flowchart maker in 4 steps.
A flowchart is a visual description of the components -which are often sequential- of a process or workflow. Flowcharts are one of the most commonly used types of diagrams in diverse domains from software design to manufacturing and business development. Flowcharts can be created for different purposes in different forms. However, the fundamental idea of visualizing the steps of a process to communicate it more effectively is the same for all flowcharts.
Flowcharts can be as simple as a quick sketch on a piece of paper. They can also be quite complex, created by sophisticated software that depicts a comprehensive process with countless elements. A flowchart can be also named as flow chart, process flowchart, or process flow diagram.
Flowcharts are very useful tools when there is a need to explain a certain activity and its sequential steps effectively. Although the main purpose stays the same, it is important to keep in mind that different use cases might require different types of flowcharts. Here is a quick list of different use cases of a flowchart.

In today’s currently changing environment, it is not always straightforward to grasp a basic understanding of how things work. It can be a software design of an HR tool, hardware manufacturing process, or a decision-making process. Visualizing a process helps everyone to be on the same page. Flowcharts bring significant value when there is a need to develop a common understanding of how a particular process is done.
Some processes have too many steps that nobody can easily comprehend the big picture. Flowcharts step in these cases to develop a common understanding for everyone involved. They can either prepare everyone for an “aha!” moment or just work as a starting point for a deeper discussion. Making the flowchart high-level or more detailed can facilitate different conversations between stakeholders.
To make something better, it is important to comprehend the current situation first. Flowcharts make it easier to identify bottlenecks during the improvement phase of a process. The “as is” version and improved version of the process can be visualized via flowcharts. In addition to that, different improvement ideas can be discussed and prototyped on the flowchart before implementation. They can save time during the planning and integration phases of the improvements.
Many organizations are having internal or external audits for different purposes. Flowcharts are very common tools to document steps of a process for reporting. Flowcharts can efficiently explain an activity, a workflow, or a decision-making process to an outsider. Documentation of such critical processes can make reporting and controlling tasks easier and smoother.
Flowcharts are categorized in various ways. As the flowchart concept finds broad use in different fields every day, the types are getting more diverse too. For example, Chaudhuri in his book Flowchart and Algorithm Basics classifies flowcharts into two categories:
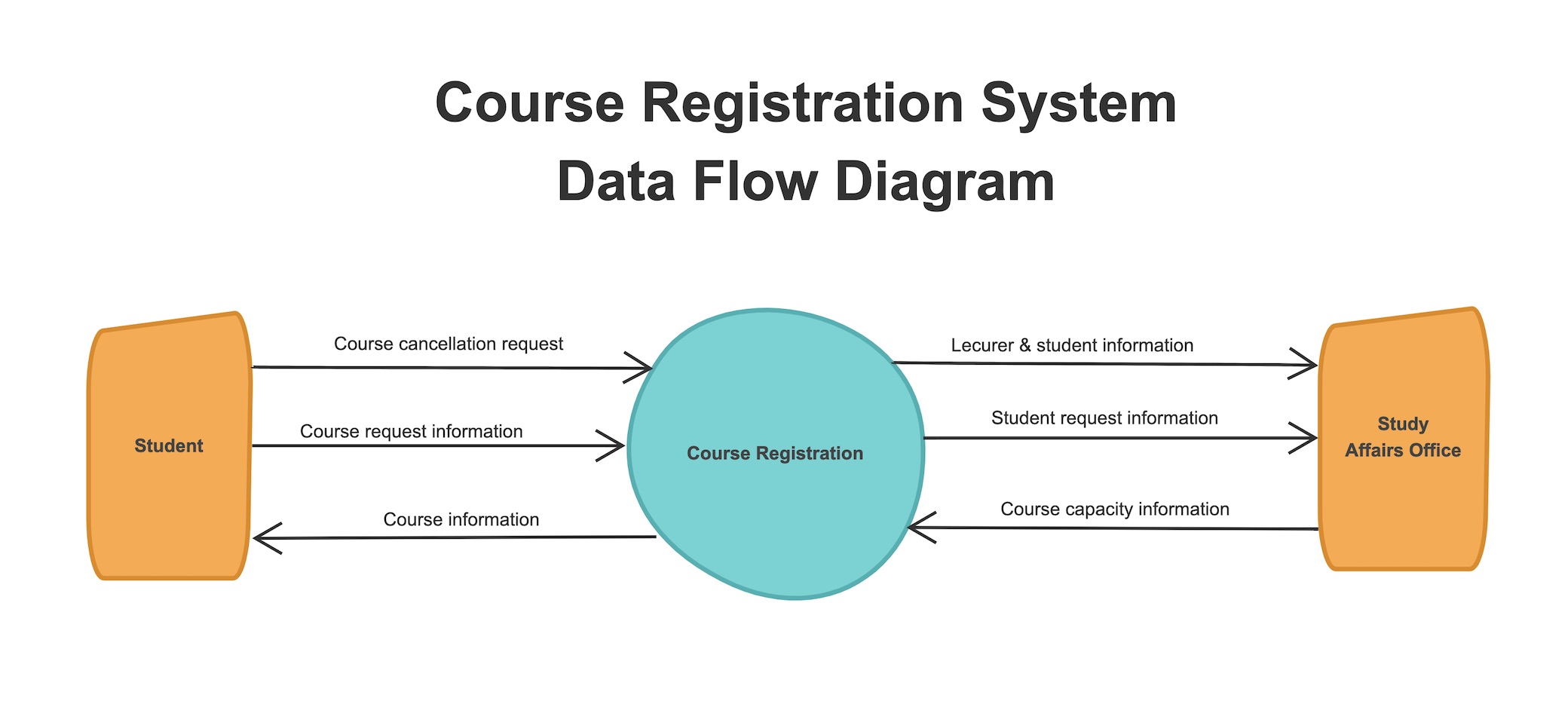
With that said, there are more categories worth to mention such as the document flowchart that visualizes how a document is processed within a certain system, the data flowchart that depicts the data flow in the process.
Another categorization is based on how detailed the flowchart is:
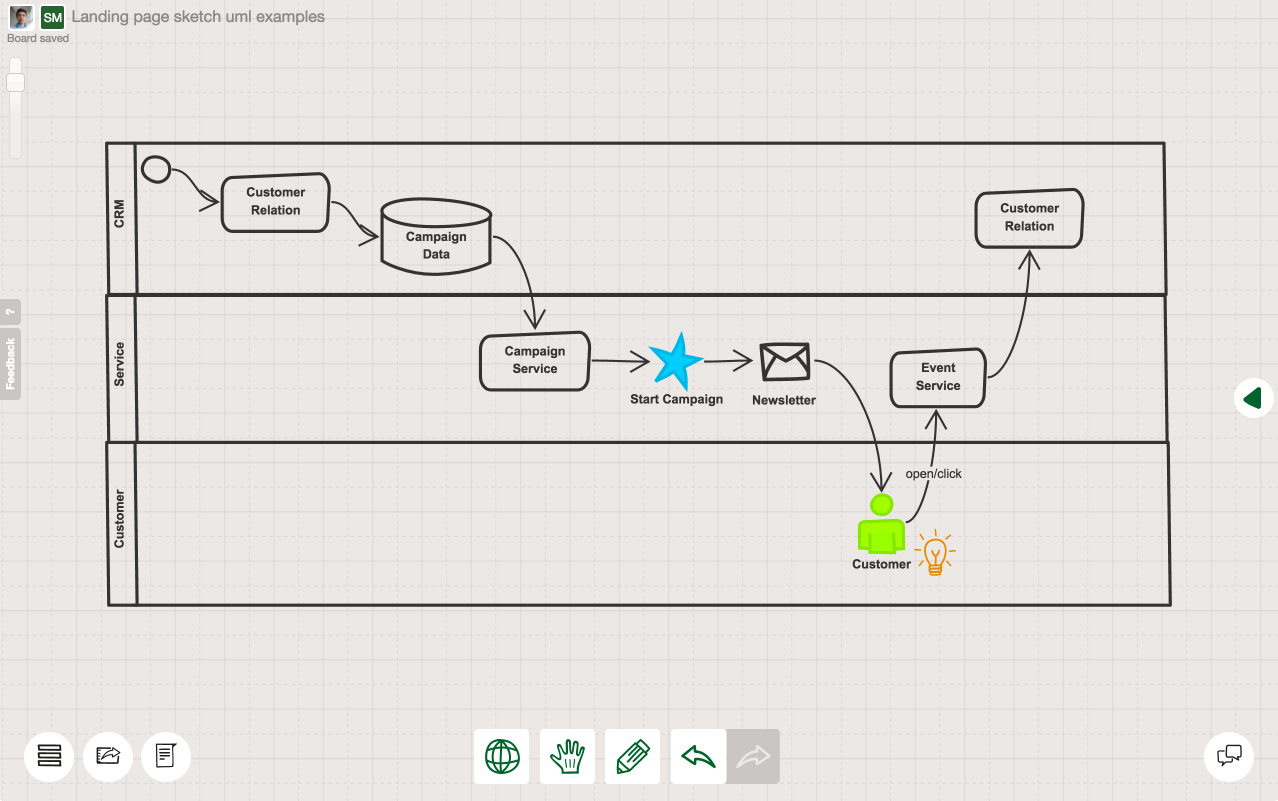
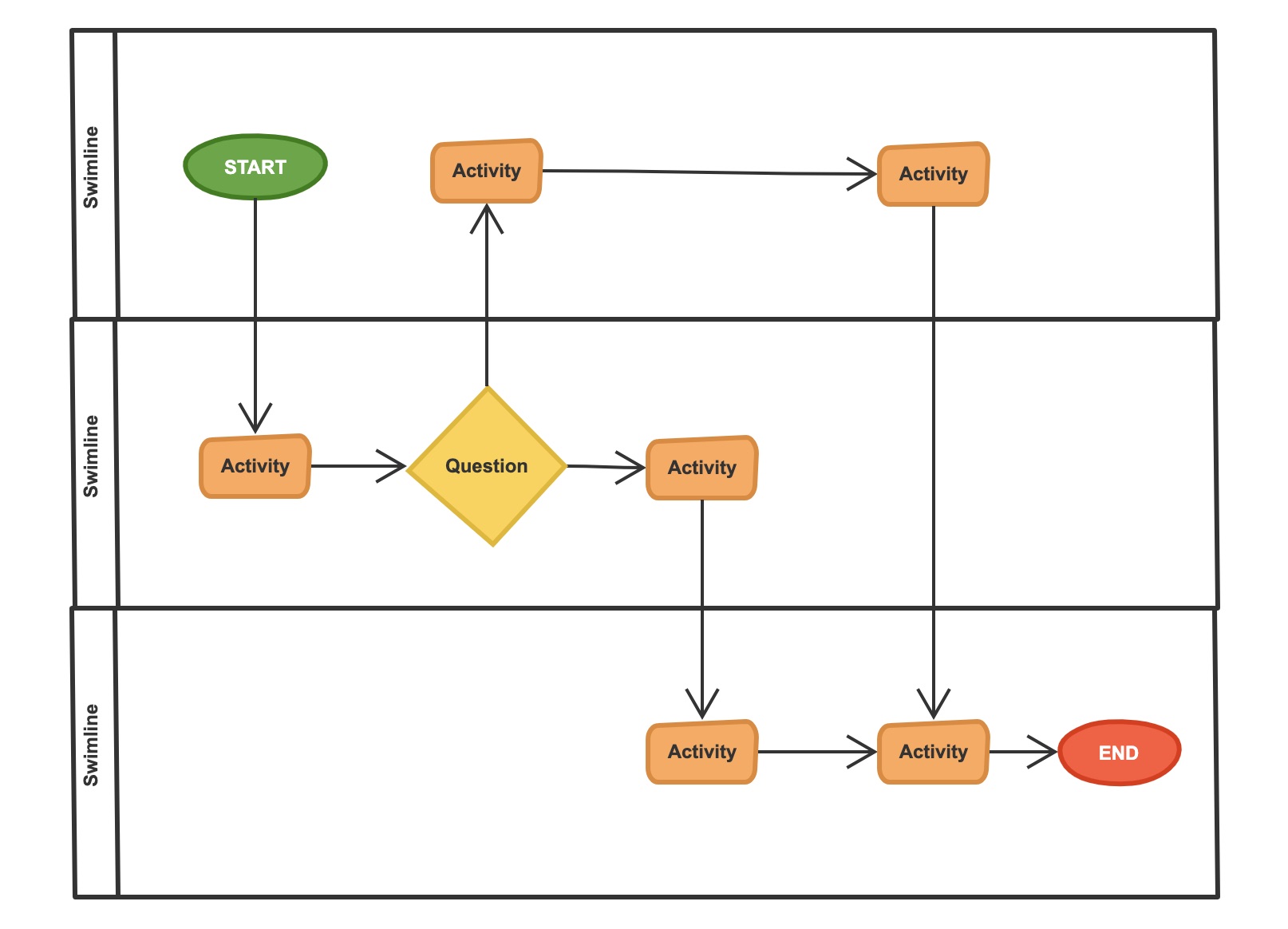
The swimlane diagram or swimlane flowchart is another type of flowchart that includes an additional layer where cross-functionality can be depicted through the “swimlanes”. Although named differently, there are more diagram types that are similar to flowcharts: such as Unified Modeling Language (UML).
It is also important to note that a flowchart is one of the process mapping tools that can be used for various purposes. However, other process mapping tools such as the suppliers-inputs-process-outputs-customers (SIPOC or COPIS) tool and value-stream maps can be more beneficial in some particular situations.
Regardless of the purpose of your flowchart, here is a 4-step guideline to create one.

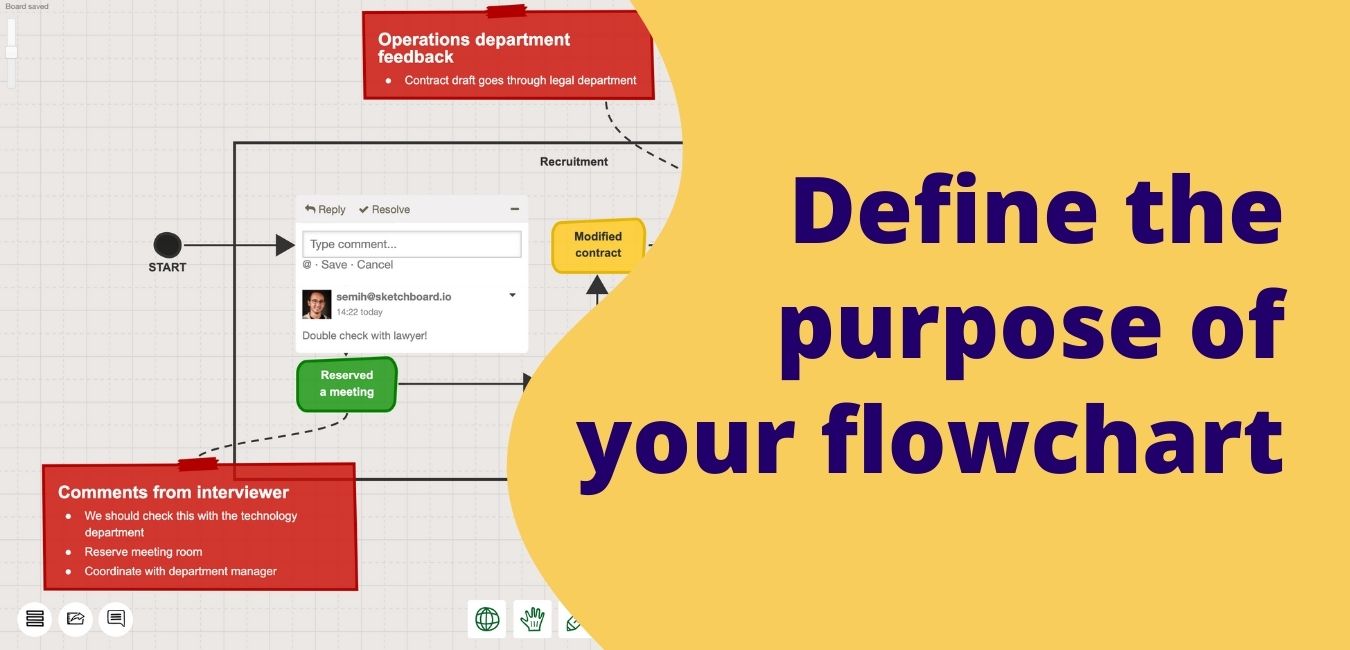
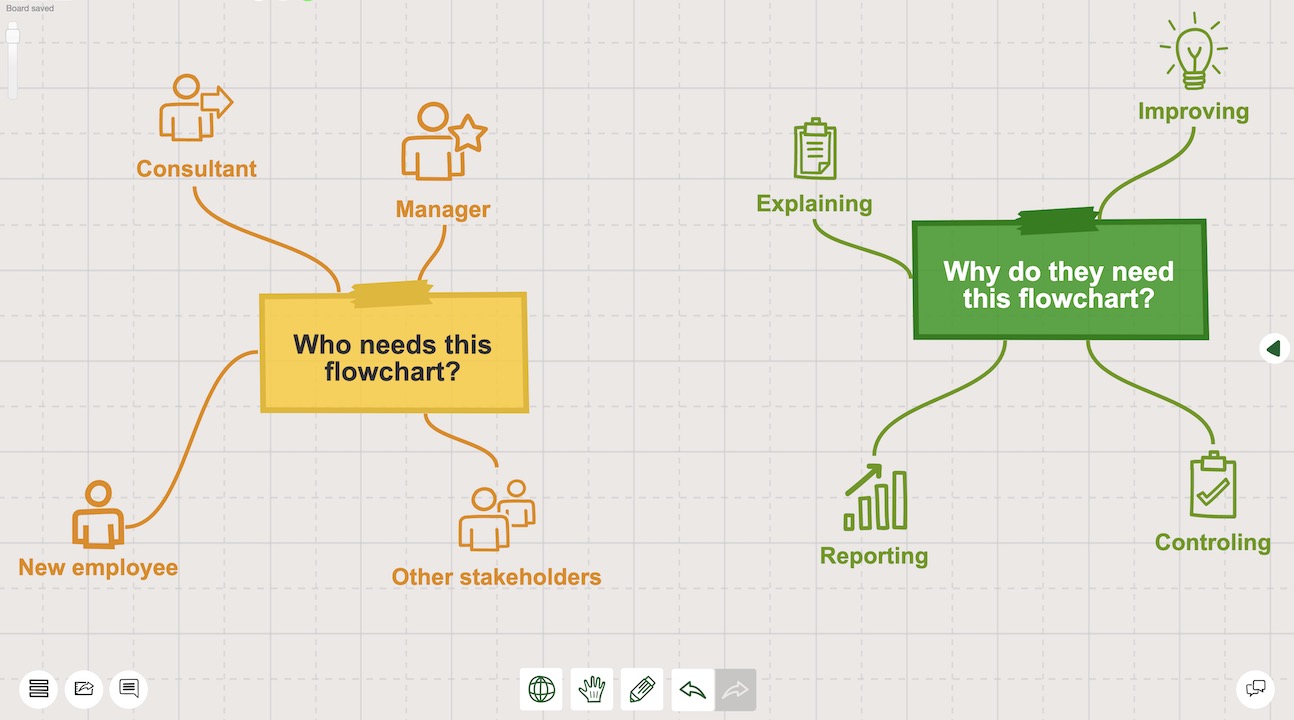
It is also a good idea to clarify the target audience and purpose of your flowchart. For example: Do you need a flowchart to explain your process to new employees, or do you need it to improve the current workflow? Check out the “Why do you need a flowchart?” section above if you haven’t yet. Answer to this question can save a lot of time, and make your flowcharting experience smoother. Without defining the purpose and the target audience, it is not possible to decide how much detail you would like to include in your flowchart.

Depending on the type of flowchart you would like to use, there are different flowchart symbols. Some diagram types such as Unified Modelling Language (UML) or Business Process Model and Notation (BPMN) diagrams have a more structured icon list with defined rules. On the other hand, you can build your own visual language with more creative icons if you like. Just keep in mind that

Connections are the fundamental components of every flowchart. If your purpose is to understand the nature of a sophisticated process, this phase is the core of your flowcharting experience. Once you understand how various components work together in the system, you are successful in your pursuit. Just make sure you put enough time and effort into this. So that you create a comprehensive first draft. Once your first version is ready, it is time to move forward to the last step.

If your purpose is to improve the process you visualized, this is the core point of your flowchart creation process. This is the time where you can ideate multiple versions to initiate discussions. You can benchmark your versions with your current processes and your competitors’ processes. Then sharing it with a broader level of stakeholders to widen your perspective can make a difference. Don’t be afraid of having a couple of iterative rounds for further improvements.
There are countless use cases of flowcharts in almost every field such as software development, healthcare, education, engineering, and business development. In this section, you will find some useful examples that you can use as templates for inspiration.

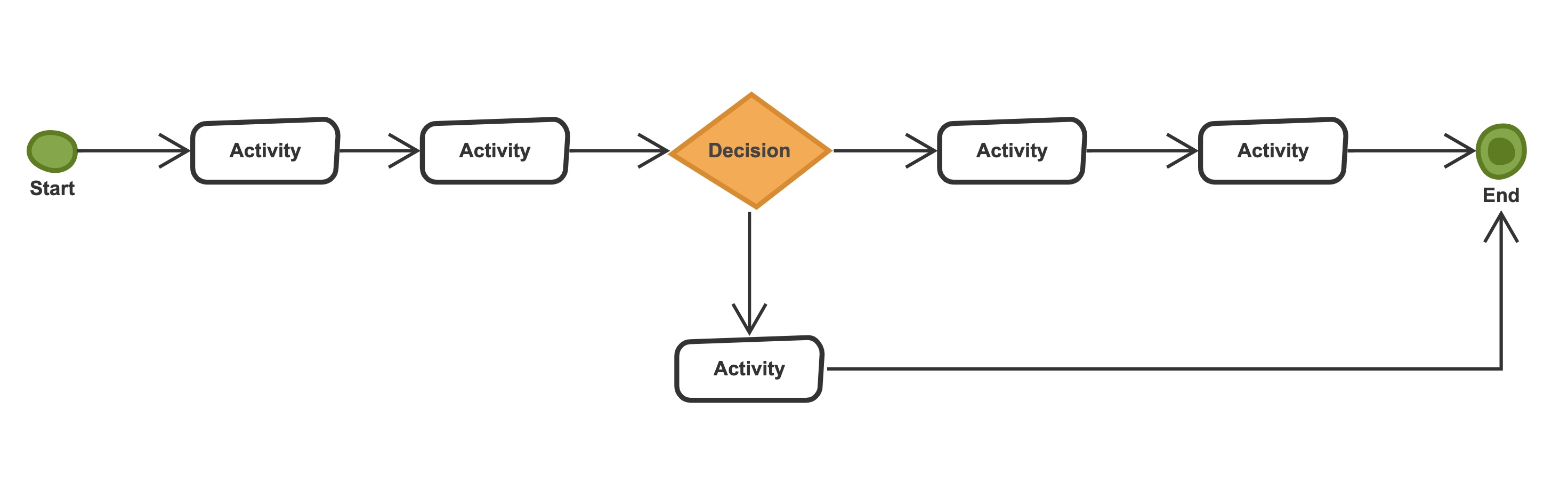
Decision flowcharts provide a comprehensive visual guide for the decision-makers to act on particular situations. When dealing with complex problems, making a decision flowchart can help to ensure that rational decisions are agreed upon and implemented on an organizational level.

As an alternative, Unified Modeling Language (UML) Activity diagrams can be used to represent data flow in a system and provide similar functionality. There are different notations to be used for data-flow diagrams. Use a flexible flowchart tool to ideate your data flow diagrams quickly with your team.

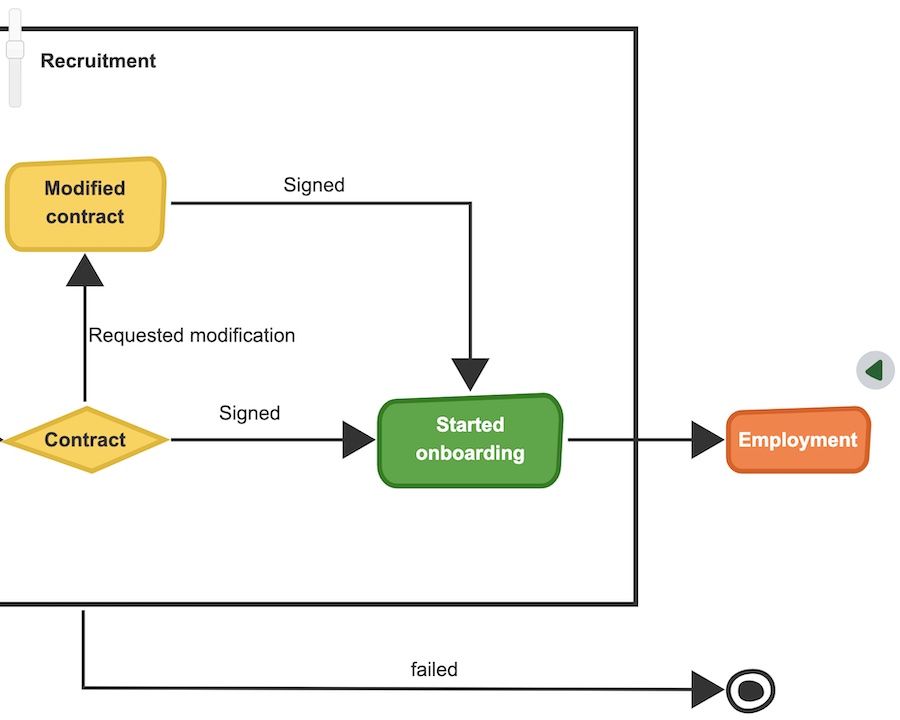
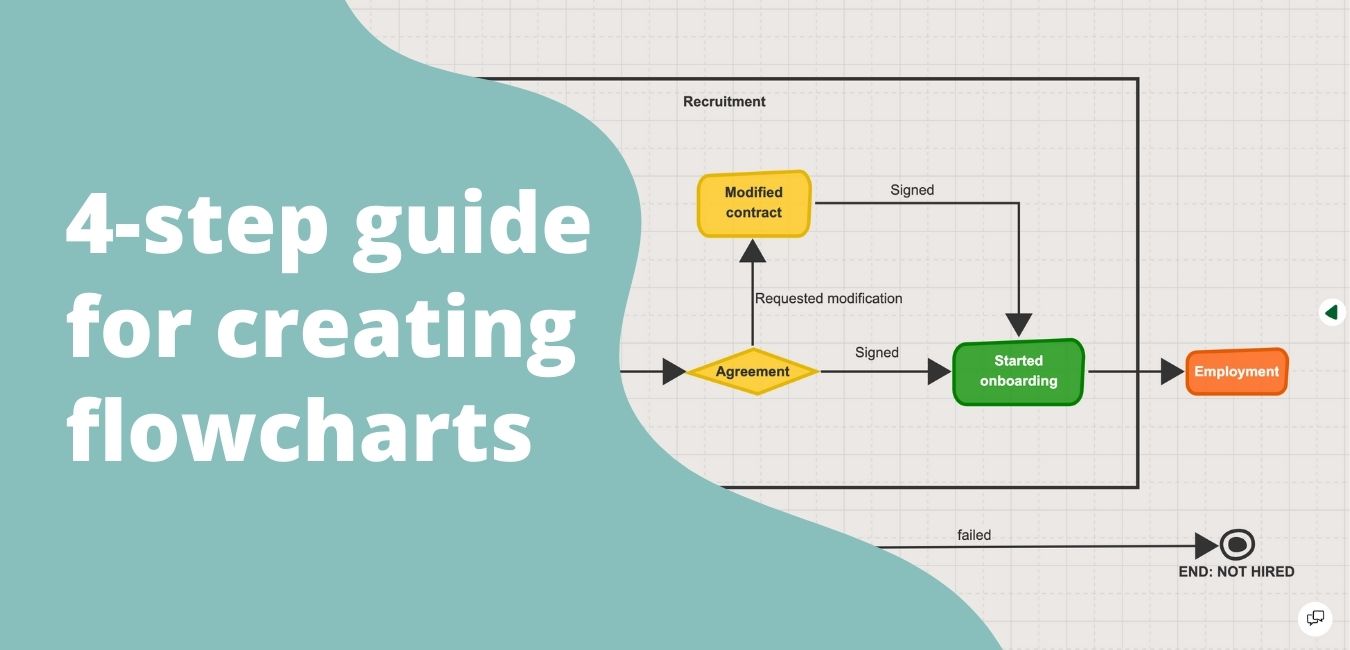
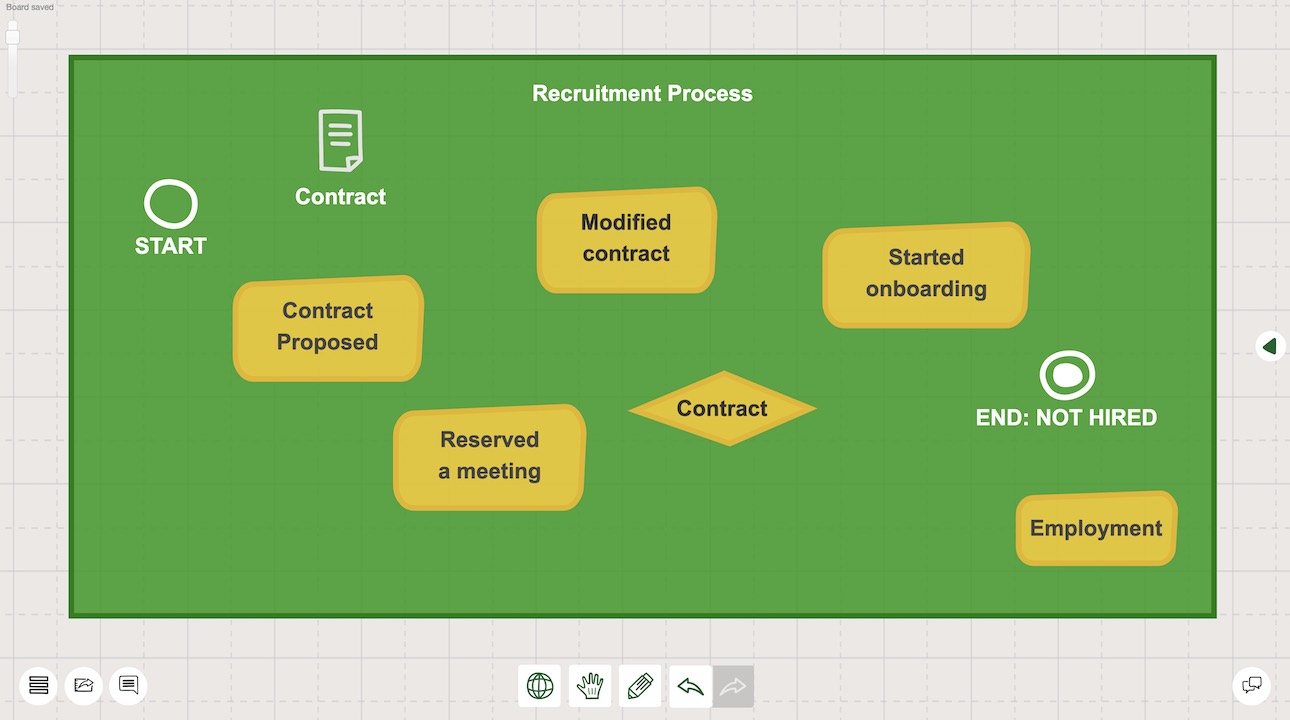
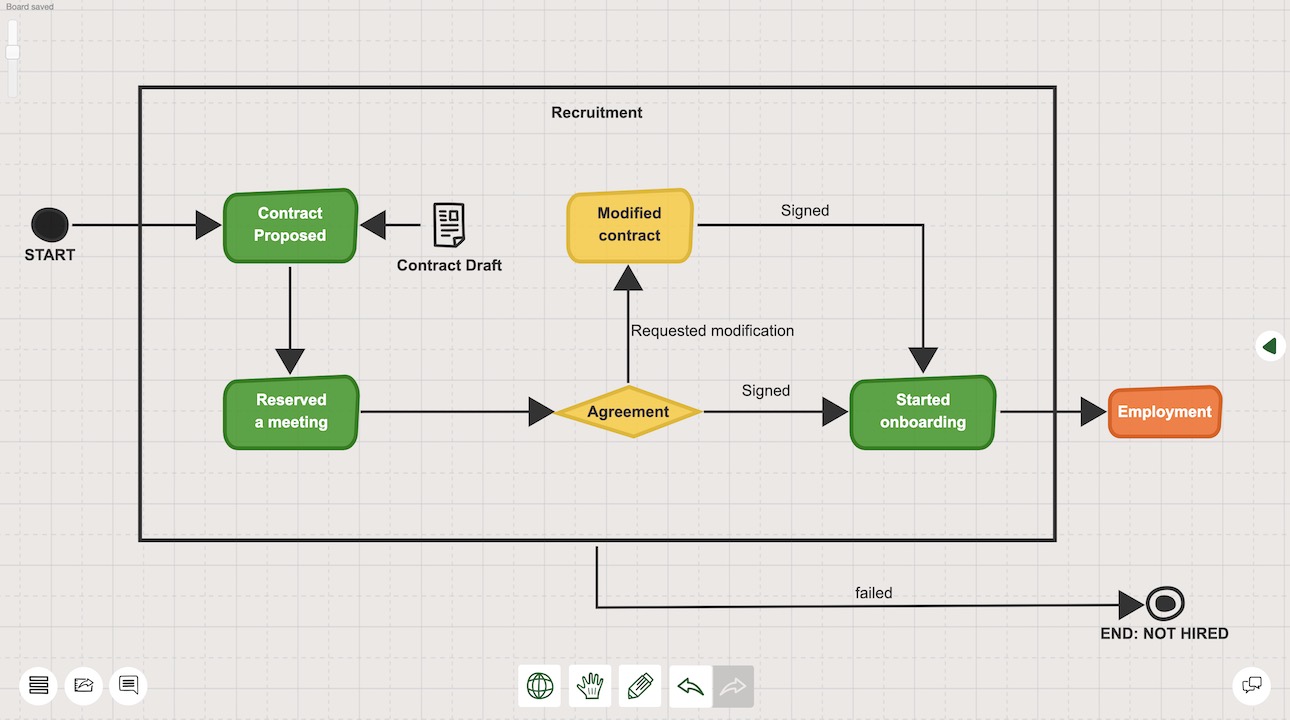
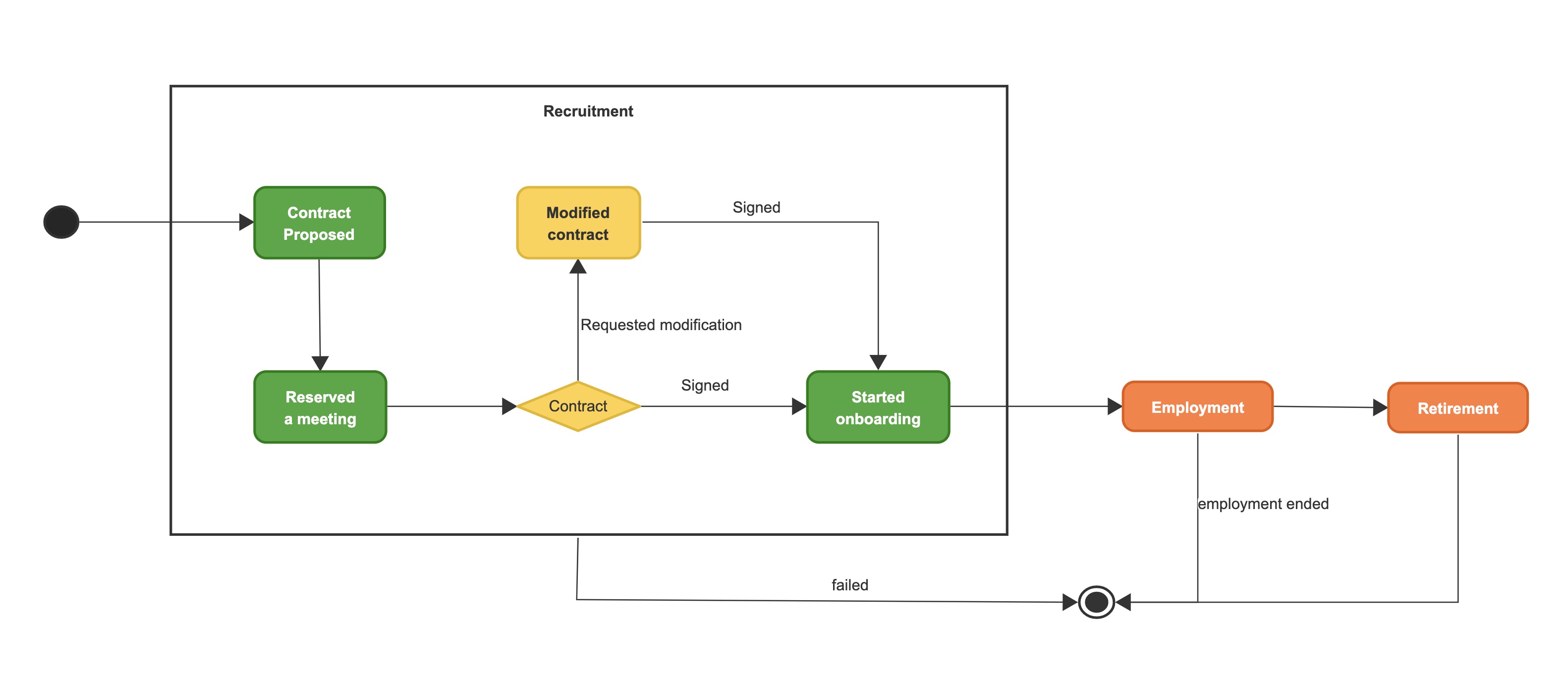
As an example, you can see a workflow diagram of a recruitment process above. Although there are different versions of the workflow diagrams depending on the purpose, they basically include activity shapes and arrows to represent the flow.

Swimlanes often represent a department, a unit, or a single job position. Other flowchart components are added to different swimlanes to distinguish the responsibilities of each activity item.