Sketch UML Diagrams with your Software Development Team
By developers for developers
Sign Up - It's Free!Seamless Slack bot integration



Rita from Boston
|

Saiki from Helsinki
|

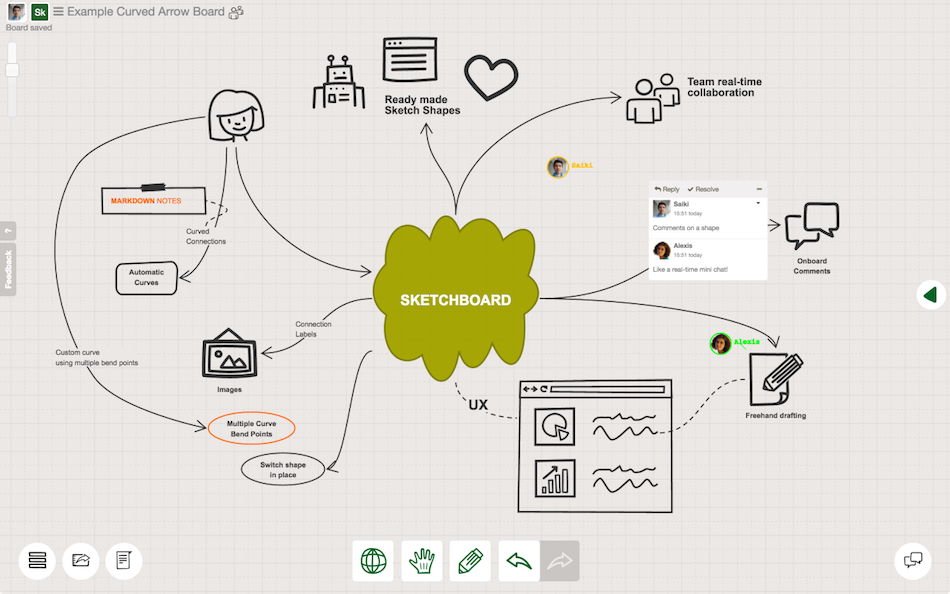
Software Design should be effortless. Your energy should go into what really matters - making ideas work, rather than just making them look good.
Sketchboard specializes on agile software design, offering pre-drawn shapes for all your sketches and diagrams.
Edit boards with your team, keep track of everyone’s mouse movements and changes.
Send and receive feedback in real-time. A chat is automatically started every time you post a comment.
Securely share private boards with your team.

Edit boards with your team, keep track of everyone’s mouse movements and changes.
Send and receive feedback in real-time. A chat is automatically started every time you post a comment.
Securely share private boards with your team.

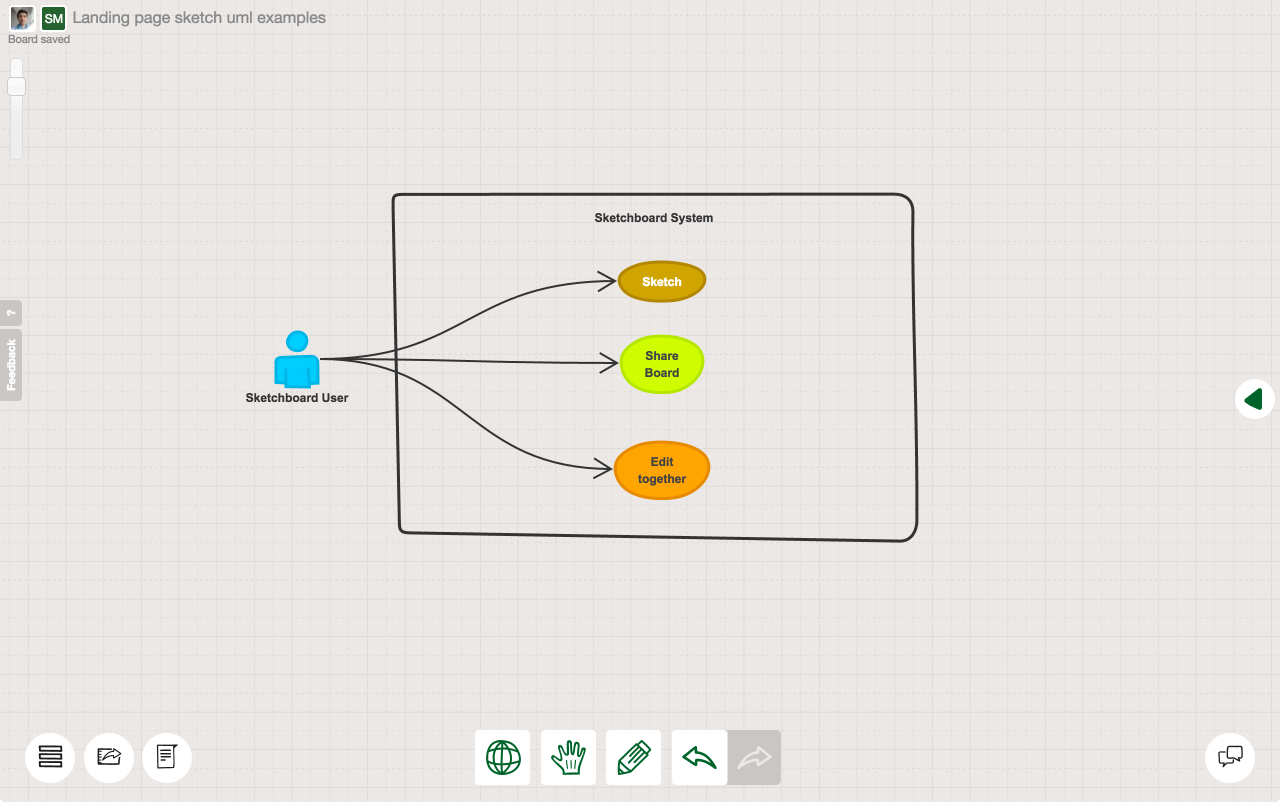
Use-case diagrams allow you to draft out the services your system provides, giving you a chance to complete functionalities on a basic level before iterating your design further. Sketchboard as a UML diagram tool provides plenty of software diagramming options to model your software.
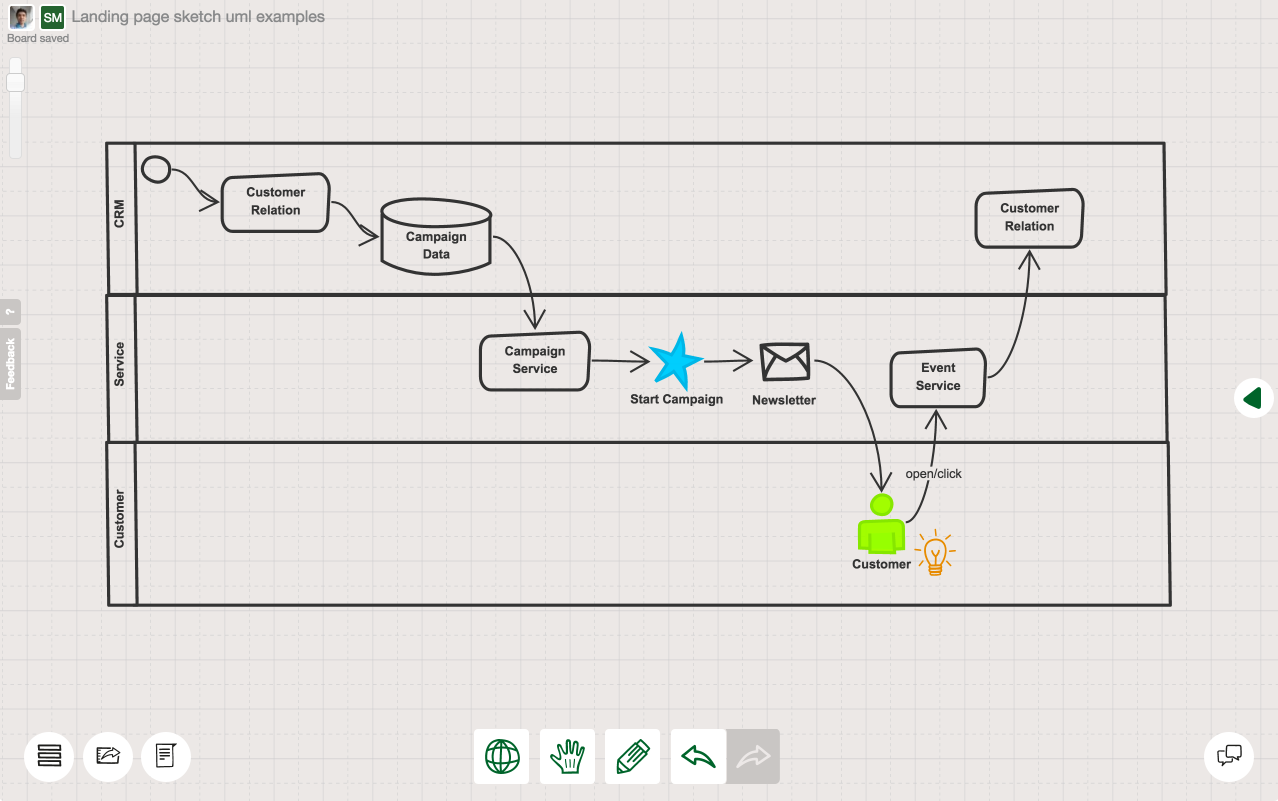
Get a better overview of your software implementation with flowcharts. They’re quick and easy to draft, with automated connections and drag and drop options. Every time a node is dragged on the board the connections will automatically be redrawn, indicate the most direct path. Learn how to use Sketchboard as using Sketchboard as flowchart maker.

Get a better overview of your software implementation with flowcharts. They’re quick and easy to draft, with automated connections and drag and drop options. Every time a node is dragged on the board the connections will automatically be redrawn, indicate the most direct path. Learn how to use Sketchboard as using Sketchboard as flowchart maker.

In the end you have sketched a map for your service. When you start to concentrate on details you will not forget the big picture. You can always come back and iterate your design.