

A startup is a delicate thing to manage, because every single action can have major long-term consequences. Your profit margins, your branding, your business partnerships: fail to think something through and it’ll become a weight dragging you down. Nowhere is this more apparent than in your recruitment —after all, the team you build will define the future of your company.


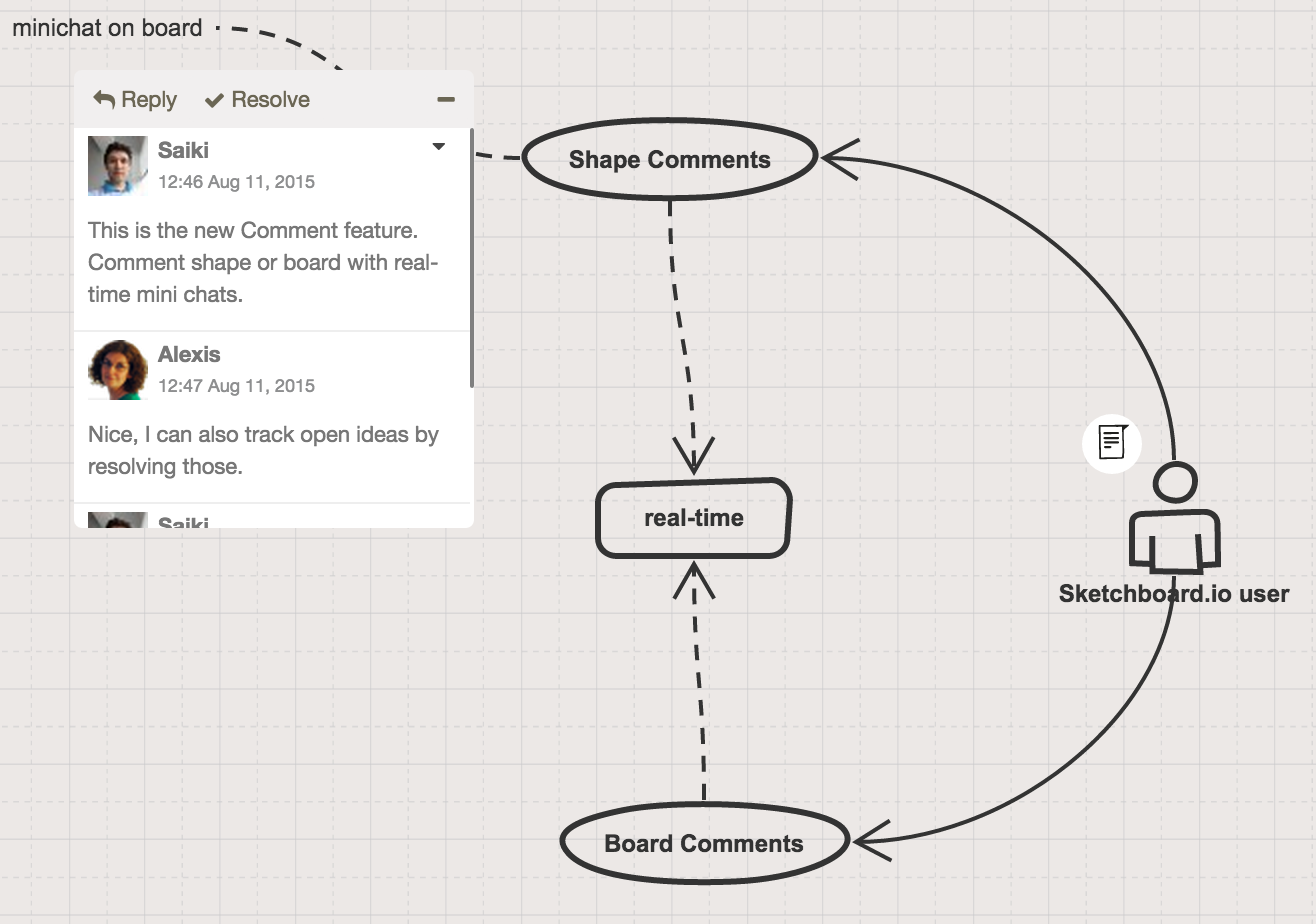
Sketchboard comments feature has been updated. Now it is possible to show comments on public boards.

Lonely Planet was one of the first who publicly explained their process of using SVG icons. The approach has changed a bit, but they are still using SVG images. The benefit of using SVG icons is that graphics are drawn losslessly on every device and any screen size. We have followed the Lonely Planet approach, but as time has passed, browsers have started to support the first approach differently where SVG icons are loaded using CSS.


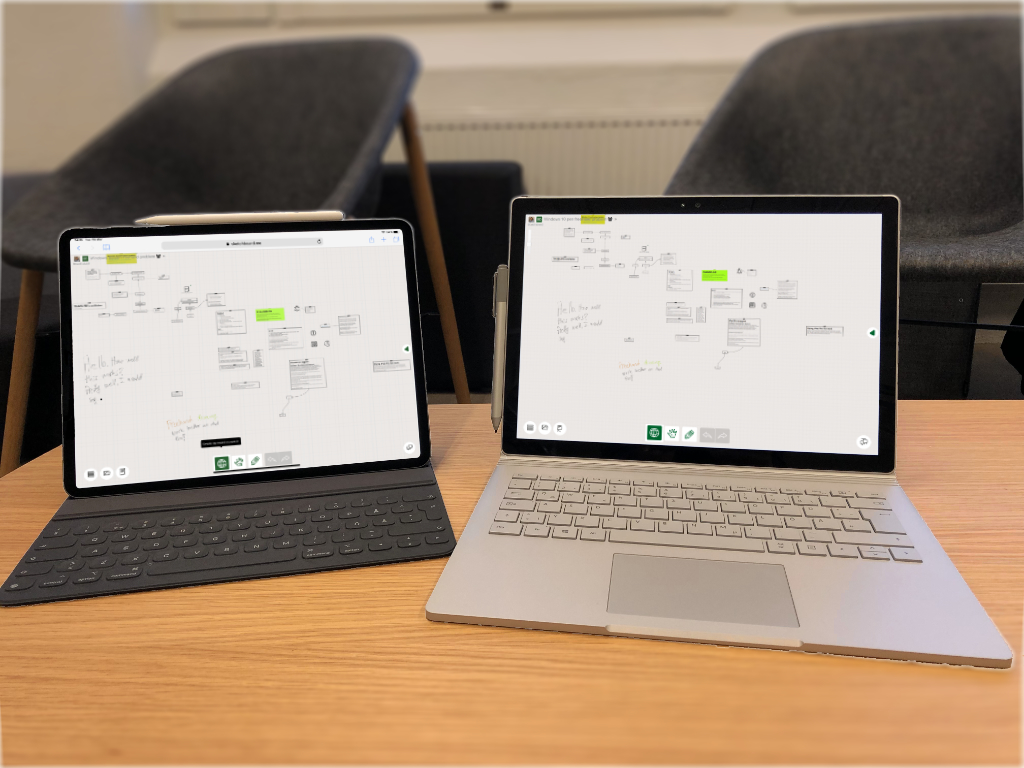
Nowadays, many users do at least some productivity work using a touch device. iPad Pro is undoubtedly one of those devices, and you can find even developers who do some experimental coding with it though it is mostly a thin wrapper to a server where actual development tools are. Overall iPad Pro experience has improved a lot, and you can produce and not only consume content. — Go to instructions install full-screen Sketchboard on iPad—


Dark Mode is a new background color mode that you can enable on Sketchboard. It helps you to better focus on your diagrams and your new ideas, in distraction free mode. Dark Mode uses dark colors in background, popups, and buttons to give a focus for your content.


Team projects were so much simpler back before the internet hit the mainstream. Sure, the possibilities were nowhere near as extensive, but you could rely on people to share an office environment. Meetings were busy affairs, and everyone had an opportunity to ask questions and get their perspective across. Visual collaboration — everyone involved in a project being in a position to see and understand exactly what everyone else was doing — was a natural result.


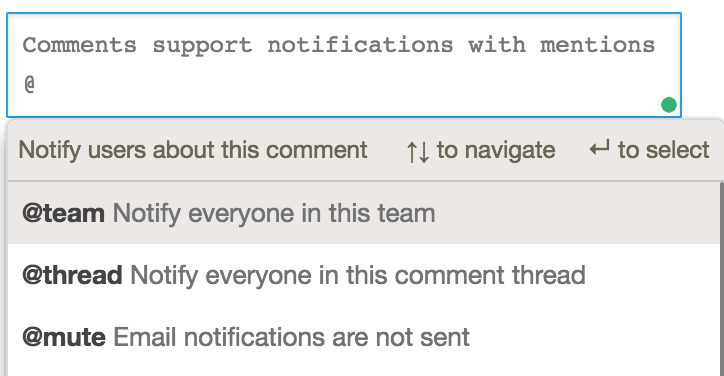
We have been requested to improve Sketchboard comment notifications, not always to inform all users of the team and target notifications better to particular users. Previously you were able to disable notifications entirely, but there was no variation when you would like to get notifications. Are you new to Sketchboard comments? Learn how to use Sketchboard comments and from here how to use comments with images. It is more or less industry standard to control notifications with mentions in a text, and Sketchboard decided to go that route as well.


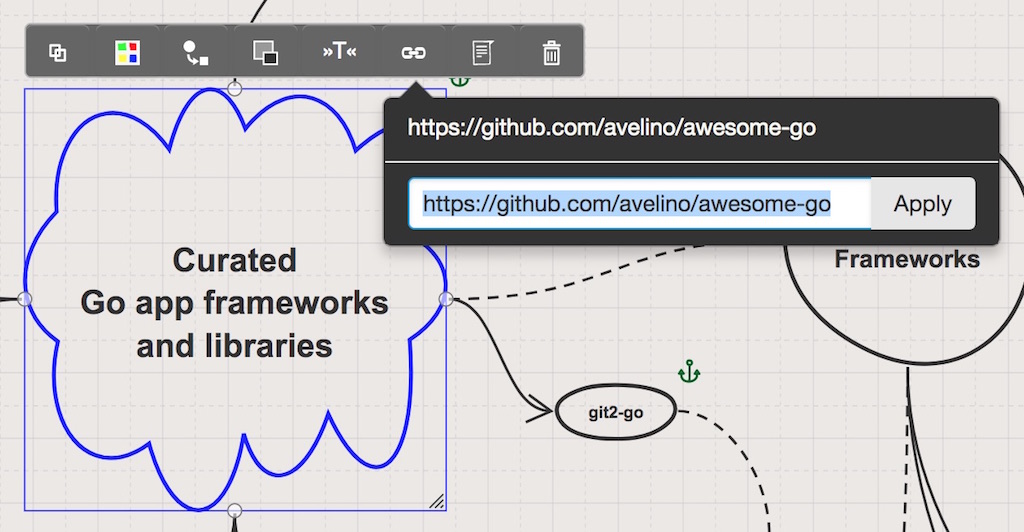
When doodling your idea visually for a new feature of your product, or e.g. creating a mind map around a topic that you are studying. You are creating a map that helps you to remember the idea quickly when accessing it later. One of the core features of Sketchboard is to connect shapes easily together graphically. Apply links here and there, and suddenly you are building a visual bookmark page for your topic, a visual bookmark tree.


In the early 2000´s companies like Google began testing and rolling out open plan office space for staff members and teams. The idea was to give a much more open ideation and creativity to work together, allowing for increased personal interactions throughout the regular working day. This was believed to enable more collaborative thinking and opportunity to “bounce ideas” off of one another, leading to a greater shared knowledge, expertise and of course - more INNOVATION!


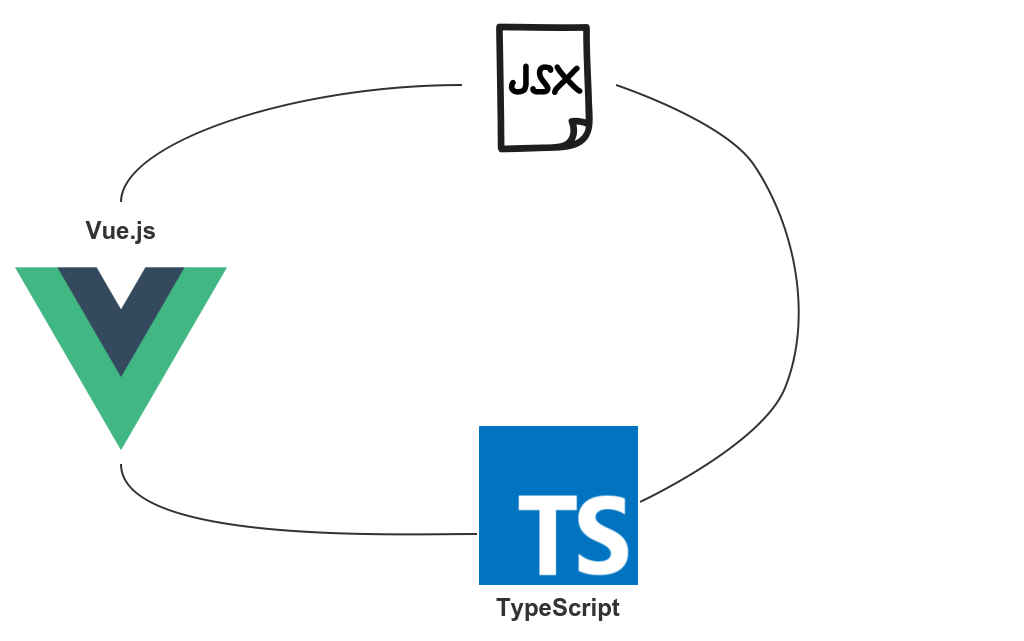
Never being in a situation where some framework melts down under you, and there is no simple path to upgrade it. Sketchboard, like many other projects, needs to make a decision how to move forward from AngularJS (Angular 1.x). It doesn’t make any easier that JavaScript front-end libraries/frameworks come and go very quickly. And sometimes it is like in the wild wild west. For a while, we have built UI features using microservices outside the core Sketchboard application and postponed the decision.


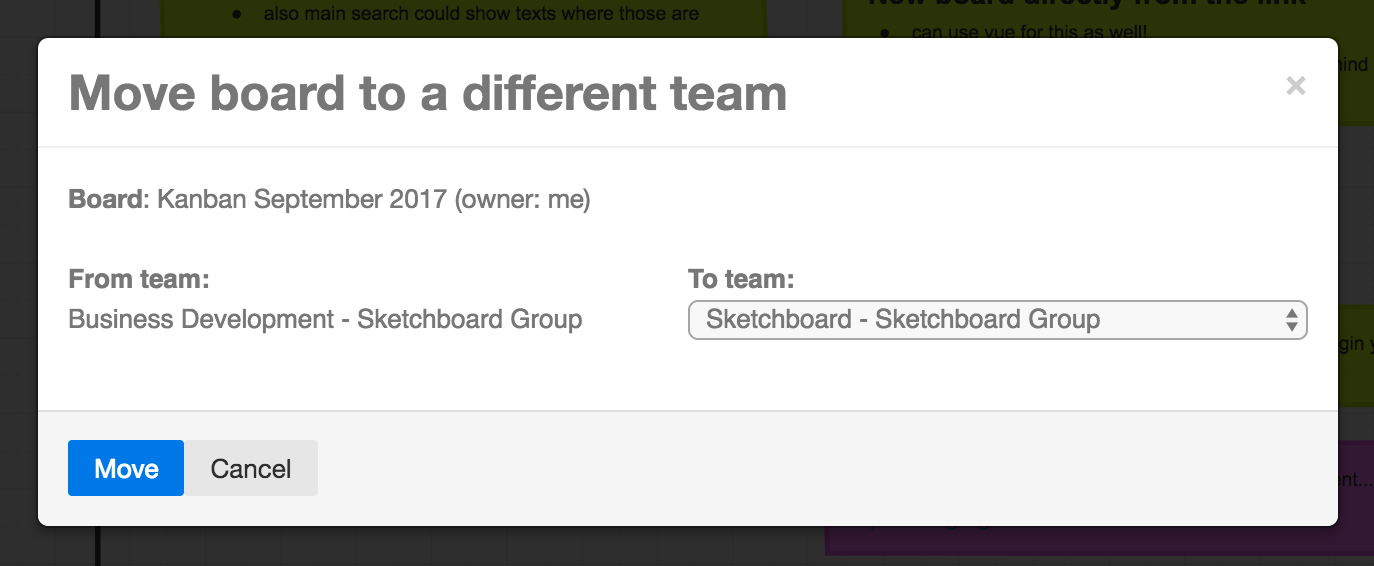
Did you create a board on a wrong Sketchboard team? No worries, now you can move a board quickly between teams. You can change the team that a board belongs to by opening board details from the menu. See how to switch currently active team. NOTE: You have to be the owner of the board to move the board. Menu > Board Details > Move to a team To quickly access the board details, use a shortcut Cmd+I or Ctrl+I, see more Sketchboard shortcuts.


We have all been in that situation. Your boss calls the “innovation/creative/ideas” meeting. You and your colleagues are handed a stack of post-it notes. “Oooh goodie, I got green!” - one colleague shouts. Your boss then explains that you need to create a new program or project and swiftly proceeds to give a short dialogue as to what sorts of ideas are within the realm of possibility. “You got it guys?